matlab
编码
sql
typescript
numpy
visual studio
redis
.netcore
技术美术
DOM型XSS
CVE-2013-4547
线性表
人手检测
企业人行
手机浏览器
集成测试
对比学习
智能指针
web3py
果蔬商城
angular.js
2024/5/6 18:39:31[Angular 基础] - 生命周期函数
[Angular 基础] - 生命周期函数 之前的笔记: [Angular 基础] - Angular 渲染过程 & 组件的创建 [Angular 基础] - 数据绑定(databinding) [Angular 基础] - 指令(directives) 以上为静态页面,即不涉及到跨组件交流的内容 以下涉及到组件内的沟通&a…
angular中如何定义一个全局组件?
需求,我们需要新建一个navBreadcrumb的全局组件。这是一个面包屑导航,在不同的页面引入时传入一个路由数组即可。
第一步:我们新建这个组件:
ng g c navBreadcrumb ng g m navBreadcrumb----------nav-breadcrumb.module-------…
[Angular] 笔记 5:ngClass
Angular 中的 ngClass 是什么? chatgpt 回答: 在Angular中,ngClass 是一个内置的指令,用于动态地添加或移除 HTML 元素的 CSS 类。它允许你根据条件设置一个或多个 CSS 类,可以是对象、数组或字符串。
使用方式&#…
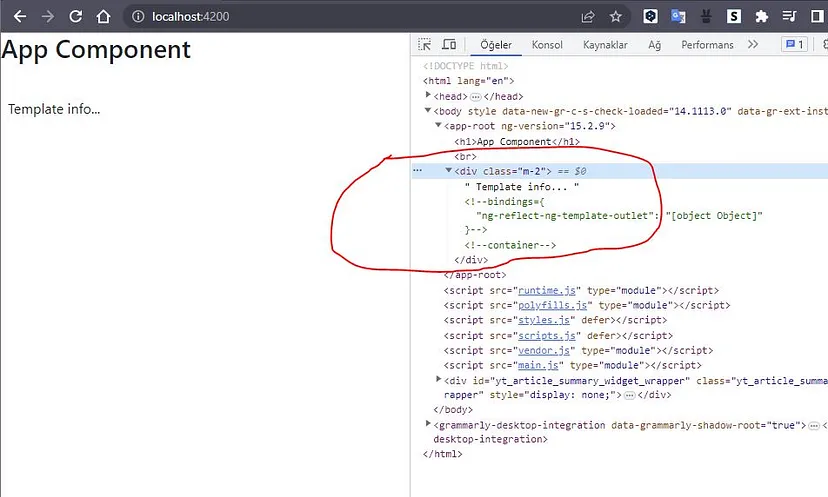
[Angular] 笔记 24:ngContainer vs. ngTemplate vs. ngContent
请说明 Angular 中 ngContainer, ngTemplate 和 ngContent 这三者之间的区别。
chatgpt 回答: 这三个在 Angular 中的概念是关于处理和组织视图的。
1. ngContainer:
ngContainer 是一个虚拟的 HTML 容器,它本身不会在最终渲染…
[Angular] 笔记 15:模板驱动表单 - 表单验证
油管视频: Form Validation 有三种类型的验证: valid, pristine(是否被编辑过,被改过),以及 touched 相反的属性: invalid, dirty, untouched
pokemon-template-form.component.html 代码修改:
任何时候…
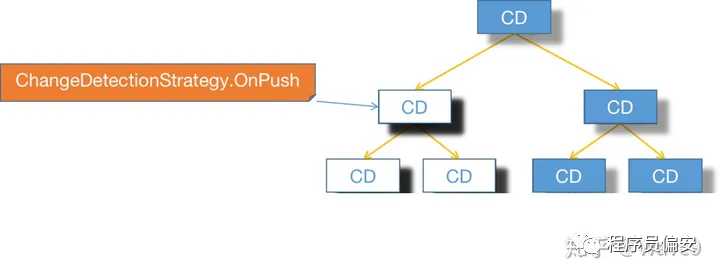
Angular系列教程之变更检测与性能优化
文章目录 前言变更检测的原理脏检查OnPush策略 示例代码总结 前言
Angular 除了默认的变化检测机制,也提供了ChangeDetectionStrategy.OnPush,用 OnPush 可以跳过某个组件或者某个父组件以及它下面所有子组件的变化检测。
在本文中,我们将探…
Angular学习-第一天问题记录
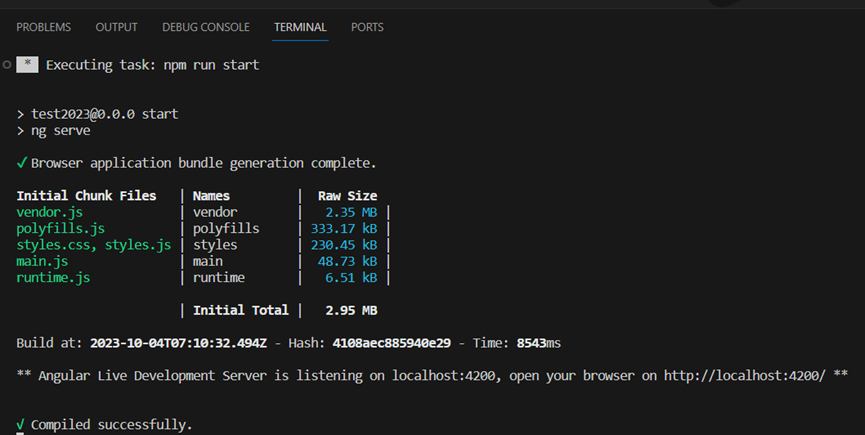
一、使用命令搭建脚手架angular-cli
1. npm install angular/cli
2. ng new 项目名称
3. cd 项目名称
4. ng serve --open
二、问题 1.使用npm install angular/cli 命令遇到的问题 npm ERR! code E401
npm ERR! Unable to authenticate, need: BASIC realm"Sonatype Ne…
anguar12里面FormControl学习
在Angular 12中,要动态修改FormGroup,你可以使用patchValue()方法或setValue()方法。 使用patchValue()方法: import { Component, OnInit } from angular/core;
import { FormBuilder, FormGroup } from angular/forms;Component({selector:…
vue与react,angular的区别
Vue.js 作为一个优秀的前端框架,方便前端开发者快速开发应用的前端,在实际项目中使用得比较普遍。 当然 Vue.js 也不是实际项目中唯一的前端框架,比较优秀的前端框架还有 React、AngularJS 和 Angular等。接下来就介绍一下 Vue.js 同这3个框架…
【Angular开发】Angular 16发布:发现前7大功能
Angular 于2023年5月3日发布了主要版本升级版Angular 16。作为一名Angular开发人员,我发现这次升级很有趣,因为与以前的版本相比有一些显著的改进。
因此,在本文中,我将讨论Angular 16的前7个特性,以便您更好地理解。…
由路由守卫引发的Angular DI inject思考
在我修改以前模块的时候,发现路由守卫中的CanActivate已经标记废弃了,现在官网中推荐的是一种模版代码更少的写法:
export const yourGuard: CanActivateFn (next: ActivatedRouteSnapshot,state: RouterStateSnapshot
) > {// your lo…
NgRx中dynamic reducer的原理和用法?
在 Angular 应用中,使用 NgRx 状态管理库时,动态 reducer 的概念通常是指在运行时动态添加或移除 reducer。这样的需求可能源于一些特殊的场景,比如按需加载模块时,你可能需要添加相应的 reducer。
以下是动态 reducer 的一般原理…
Angular升级后运行编译变慢?如何解决?
公司的Angular项目升级后,使用体验感十分不好,运行、编译的时间明显增长,工作效率是十分低下,但奈何公司的大佬们都有自己的事情要忙,结识的大佬也不够多,只能靠自己找度娘了。但是,哎ÿ…
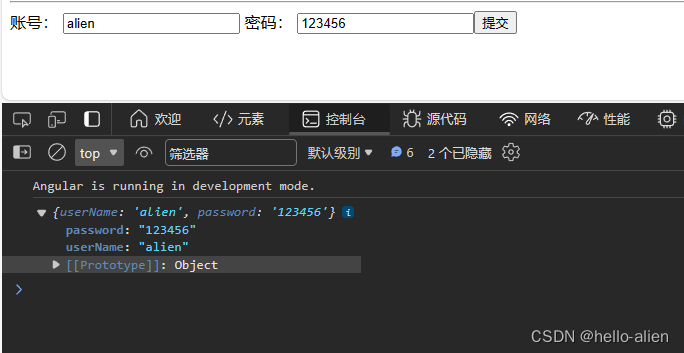
【Angular教程 230106】03 Angular事件、表单事件、事件对象、双向数据绑定
Angular教程 230106#快捷
04 Angular事件、表单事件、事件对象、双向数据绑定(45分)
0 一些基础的概念
1 执行事件 (click)”getData()”
执行事件 angular
在 Angular 中,“执行事件”通常指的是当一个特定的事件发生时触发的一系列动作…
【angular】使用promise 异步转同步
使用angular的toPromise()将异步方法转化为同步方法 b.service.ts
// 获取任务分类public getRunningCategory(): Observable<any> {const apiUrl /api/runtime/task/v1.0/categoriesreturn this.http.get(apiUrl)}A.ts文件:
getHero(): Promise<any>…
unsubscribe:Angular 项目中常见场景以及是否需要 unsubscribe
本文由庄汇晔同学编写~
在 Angular 项目中,经常会使用到 observable subscribe,但是 subscribe 读取了数据之后,真的就是万事大吉了吗?这个问题的答案或许是,或许不是。有些 observable 需要 unsubscribe,…
textarea换行字符数统计-ios兼容的问题(已angular为例)
textarea换行字符数统计
通过length获取双向绑定的字符串长度时,发现IOS上一个换行占两个字符,
解决:ng-maxLength maxLength
ng-maxlength 指令将限制添加到输入字段和表单的验证器中。
ng-maxlength 与 HTML 中的 maxlength 属性不同&a…
Angular的组件监听三种方式,解决组件间数据变化而监听不到的问题
文章目录 一、父子组件数据监听(OnChange)二、OnChange方式数据改变但是页面没有变化,使用如下三种方式1.使用ChangeDetectorRef,手动触发变更检测2.使用Subject,观察者和订阅者模式进行数据监听3.自定义数据监听事件 …
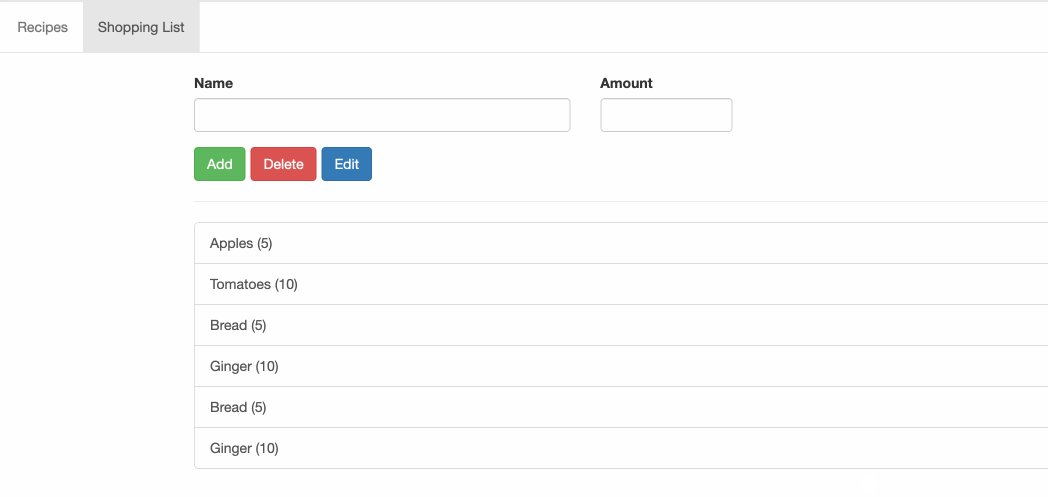
第一个 Angular 项目 - 添加服务
第一个 Angular 项目 - 添加服务
这里主要用到的内容就是 [Angular 基础] - service 服务 提到的
前置项目在 第一个 Angular 项目 - 动态页面 这里查看
想要实现的功能是简化 shopping-list 和 recipe 之间的跨组件交流
回顾一下项目的结构:
❯ tree src/app/…
【angular教程240107】04 Dom及表单双向数据绑定,ToDoList+service 服务+实现数据的持久化
05 Angular中Dom操作 以及表单( input、checkbox、radio、select、 textarea )结合双休数据绑定实现在线预约功能
0快捷键
输入法快速切换 :shitf alt 半角 全角 ctrl空格
Angular表单 Dom获取表单值 以及双向数据绑定
1. Angular表单 D…
Angular中使用drag and drop实现文件拖拽上传,及flask后端接收
效果:拖拽文件到组件上面时 边框变大变红 松手后发送到服务器(或者点击蓝字手动选择文件)并且把文件名显示在框内,美化还没做 html
<div class"drapBox"><div id"drop" (dragenter)"dragenter($event)" (dragov…
Angularjs参考框架地址
1、Table(Grid)参考地址 GitHub - samu/angular-table: Angular directive which allows to declare sortable tables and to add pagination with very little effortGitHub - daniel-nagy/md-data-table: Material Design Data Table for Angular MaterialGitHub - davidjnel…
AngularJS基础入门文档
引言: AngularJS是一个开源的JavaScript框架,用于构建动态Web应用程序。它提供了一套强大的工具和功能,使开发人员能够更轻松地构建交互性强、响应式的网页应用。本文将为您介绍AngularJS的基本概念和使用方法,帮助您快速入门并掌…
angular-引用本地json文件
angular-引用json文件,本地模拟数据时使用 在assets目录下存放json文件 大佬们的说法是:angular配置限定了资源文件的所在地(就是assets的路径),放在其他文件夹中,angular在编译过程中会忽略,会…
XMLHttpRequest拦截请求和响应
环境: angular 实现: 拦截请求 向请求信息增加字段 拦截响应 过滤返回值 响应拦截: 根据angular使用的XMLHttpRequest 将对原本的请求转移到另一个将监听返回事件挂载到另一个世纪发送请求的xml上 使用get set 将客户端获取的res…
[Angular] 笔记 22:ElementRef
chatgpt:
ElementRef 是 Angular 中的一个类,它用于包装对 DOM 元素的引用。它允许开发者直接访问与 Angular 组件关联的宿主 DOM 元素。
当在 Angular 中需要直接操作 DOM 元素时,可以使用 ElementRef。通常情况下,最好避免直接操作 DOM&a…
[Angular] 笔记 16:模板驱动表单 - 选择框与选项
油管视频: Select & Option (Template Driven Forms)
Select & Option 在 pokemon.ts 中新增 interface:
export interface Pokemon {id: number;name: string;type: string;isCool: boolean;isStylish: boolean;acceptTerms: boolean;
}// new interface…
[Angular] 笔记 23:Renderer2 - ElementRef 的生产版本
chatgpt:
Renderer2 简介
在 Angular 中,Renderer2 是一个服务,用于处理 DOM 操作的抽象层。它提供了一种安全的方式来操作 DOM,同时与平台无关,有助于维护应用程序的跨浏览器兼容性和安全性。
Renderer2 的作用是在 Angular 组…
[Angular 基础] - 表单:模板驱动表单
[Angular 基础] - 表单:模板驱动表单
之前的笔记: [Angular 基础] - routing 路由(上) [Angular 基础] - routing 路由(下) [Angular 基础] - Observable Angular 内置两种表单的支持,这篇写的就是第一种,即模板驱动表单 (Tem…
Angular 2 学习笔记
Angular2 是一个基于 TypeScript 构建的开发平台。
Angular2是组件化、模块化的,我们开发一个Angular2的应用,也应该将系统设计成一个个组件,而且一个组件有可能包含多个子组件。就好比html是一个树形结构的DOM,一个Angular2应用…
使用Angular和MongoDB来构建具有登录功能的博客应用程序
Angular 是一个一站式框架,用于使用相同的可重用代码创建移动和 Web 应用程序。使用 Angular,您可以将整个应用程序划分为可重用的组件,从而更轻松地维护和重用代码。
在本教程系列中,您将学习如何开始使用 Angular 和 MongoDB 作…
angular hero学习
install nodehttps://nodejs.org
C:\xxx\Downloads\node-v20.10.0-x64 C:\Program Files\nodejs\
C:\angular>node -v v20.10.0 C:\angular>npm -v 10.2.3
install angualr npm install -g angular/cli error
# 设置淘宝源npm config set registry https://registry.…
[Angular 基础] - routing 路由(下)
[Angular 基础] - routing 路由(下) 之前部分 Angular 笔记: [Angular 基础] - 自定义指令,深入学习 directive [Angular 基础] - service 服务 [Angular 基础] - routing 路由(上) 使用 route
书接上回,继续折腾 routing
按照最初的 wi…
在Angular项目中引入NG-ZORRO
在Angular项目中引入NG-ZORRO1.前置2.安装NG-ZORRO并进行初始化配置3.引入样式4.引入组件1.前置
首先创建一个angular项目:angular创建一个新项目的步骤 这是我项目的结构:
2.安装NG-ZORRO并进行初始化配置
安装NG-ZORRO:cd 到当前项目位…
谈谈我对 Reacitive 方法的理解
本文我想和大家分享一下我对当前 Reactivity 方法和现状的理解。我并不是说我的观点就是对的,但我认为,正是通过分享自己的观点,我们才能对行业中的事物达成共识,我希望这些来之不易的见解能够对其他人有所帮助,并补充…
[Angular 基础] - 数据绑定(databinding)
[Angular 基础] - 数据绑定(databinding)
上篇笔记,关于 Angular 的渲染过程及组件的创建&简单学习:[Angular 基础] - Angular 渲染过程 & 组件的创建
Angular 之中的 databinding 是一个相对而言更加复杂,以及我个人觉得相对而言比…
Angular 模块介绍及使用(二)
Angular 模块概念
Angular 模块是一个重要的概念。模块提供了一种组织和封装组件、指令、管道和服务的方式,以及在应用程序中定义和配置这些功能。
下面是一些常见的 Angular 模块概念的介绍:
根模块:根模块是 Angular 应用程序的入口模块…
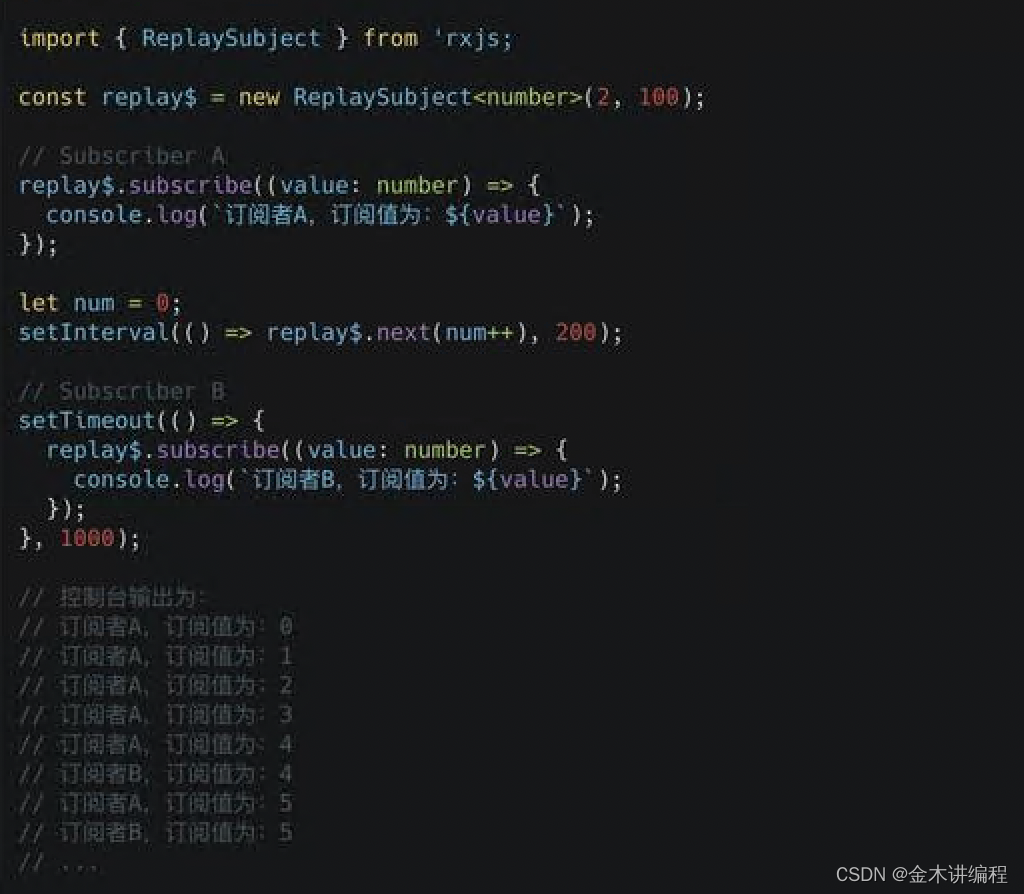
RXJS中Subject, BehaviorSubject, ReplaySubject, AsyncSubject的区别?
在RxJS(Reactive Extensions for JavaScript)中,Subject、BehaviorSubject、ReplaySubject和AsyncSubject都是Observable的变体,它们用于处理观察者模式中的不同场景。以下是它们之间的主要区别:
1、Subject: 是一种特…
[Angular] 笔记 20:NgContent
chatgpt:
在Angular中,NgContent是用于内容投影(Content Projection)的一个重要概念。它允许你在一个组件中插入内容,并将这些内容投影到另一个组件中。
当你在一个组件中使用<ng-content></ng-content>标签时&…
iframe高度自适应里面html内容的高度
在Angular中,要确保iframe的高度一定大于加载的外部HTML内容的高度,你可以使用Angular的HostListener和Renderer2来实现动态设置iframe的高度。
首先,在组件类中引入Renderer2和ViewChild: typescript
import { Component, Rend…
如何在 Angular 中使用变更检测策略
简介
默认情况下,Angular 2 会在应用程序中的每次变化时对所有组件(从上到下)执行变更检测。变化可以来自用户事件或者从网络请求接收到的数据。
变更检测非常高效,但随着应用程序变得更加复杂并且组件数量增加,变更…
Angular学习第二天--问题记录
一、问题 1.用脚手架搭建完项目之后,缺少app.modules.ts文件, 2.解决办法: 在终端继续输入命令 ng new 项目名称 --no-standalone --routing --ssrfalse 3.完整目录: 二、问题 1.问题来源,源代码: <fo…
在线引入angular.js,jquery.js,moment.js.......
在线引入angular.js
<script src"https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
<script src"https://cdn.bootcss.com/angular.js/1.7.0/angular.min.js"></script>在线引入jquery.js
//Staticfile …
Angular之创建项目报错:setTimeout is not defined
零基础的宝们,跟着视频学习Angular中,会教授大家如何创建一个新项目。 但是在操作时就会遇到无法创建的问题。 接下来我们一起来看看,本人Angular起步时卡在家门口的问题。 在已经安装了nodejs的情况下,被建议使用cnpm命令全局安装…
关于angular表格total模板中一直为0
哈喽 小伙伴们大家好昨天在用angular得antdesign组件得table表格 我用total模板 结果,total一直为0这可是愁坏我了 <ng-template #totalTemplate let-total>找到 {{ total }} 条结果</ng-template>[nzShowTotal]"totalTemplate"最后找到原因了…
Angular封装HttpClient文件下载
Angular HttpClient 文件下载 前言HttpRequest.tsdemo后端接口koa2示例功能优化实现下载进度监控 前言
使用Angular框架开发工作中,实现文件下载业务时,我们可以使用Angular自带的HttpClient。下面我们就封装一下HttpClient实现文件下载,当接…
分享!10个使用Angular CLI的实战应用技巧
如果您正在使用Angular,就知道Angular CLI有多有用。它简化了创建和管理Angular项目的过程,凭借其直观的命令行界面,它可以轻松处理复杂的任务,如生成组件、服务、管道、指令等。
但是您知道如何有效地使用Angular CLI吗…
管道在Vue和Angular中的作用及React的替代方案
管道在Vue和Angular中的作用及React的替代方案 前言管道起源管道特点 前端中管道概念和作用概念作用 React关于管道的替代方案Vue和Angular管道的区别 前言
本文主要讲解管道在Vue和Angular中有哪些作用以及React对于管道概念的替代方案是什么。
管道起源
计算机中的Pipline…
Angular:通过路由切换页面后,ngOnInit()不会被触发的问题
描述:
我在在使用angular 9版本,出现这样一个问题:我通过路由进入页面时候,会执行ngOnInit,切换到其他页面再切回,此时这个页面的ngInit不会主动执行
原因:
在Angular中,当一个组…
【angular】实现简单的angular国际化(i18n)
文章目录 目标过程运行参考 目标
实现简单的angular国际化。本博客实现中文版和法语版。
将Hello i18n!变为中文版:你好 i18n!或法语版:Bonjour l’i18n !。 过程
创建一个项目:
ng new i18nDemo在集成终端中打开。
添加本地化包:
ng a…
Angular - 笔记
文章目录 语法属性绑定引用模板变量组件绑定父组件传子组件 input子组件传父组件 outputEventEmitter ViewChildViewChildren获取子组件对象列表 管道常用模块 参考文档 语法
属性绑定 Angular 的双向绑定语法是方括号和圆括号的组合 [()]。[] 进行属性绑定,() 进行…
Angular 的 HttpClient 简介
Angular 4.3 带来了一个更简单的处理 http 请求的新方法,使用了 HttpClient 库。为了避免对当前 Http 库造成破坏性改变,它以新的名称提供。HttpClient 还为我们提供了高级功能,比如能够监听进度事件和拦截器来监视或修改请求或响应。
安装 …
App 软件开发《判断4》试卷及答案
App 软件开发《判断4》试卷及答案 文章目录 App 软件开发《判断4》试卷及答案判断题(对的打“√”,错的打“”;共0分)1.由于服务能够达到代码复用的目的,所以建议将控制器、指令中的业务逻辑都封装到服务中…
React 如何正常渲染一段HTML字符串
angerouslySetInnerHTMl 属性
很多时候我们做一个项目接口会返回一段 HTML 字符串文本,然后我们把它解析渲染成正常的html,这是在项目中常见不能再常见的情况了,可是在 react 里边就有一个小小的插曲,在这里分享给同学们…
[Angular] 笔记 8:list/detail 页面以及@Input
1. list 页面
list/detail 是重要的 UI 设计模式。
vscode terminal 运行如下命令生成 detail 组件:
PS D:\Angular\my-app> ng generate component pokemon-base/pokemon-detail --modulepokemon-base/pokemon-base.module.ts
CREATE src/app/pokemon-base/p…
reusable:前端可复用代码目录结构的设计
前端开发的流程
前端开发的主要流程就是取服务端的数据处理后渲染到本地ui,或者取本地ui的数据处理后发送到服务端,本地可能会保存一份副本。 图中只是简单花了一下主流程,可能涉及到一些store和本地localStorage的交互,组件和具…
[Angular] 笔记 9:list/detail 页面以及@Output
1. Output
input 好比重力,向下传递数据,list 传给 detail,smart 组件传给 dumb 组件,父组件传给子组件。input 顾名思义,输入数据给组件。
output 与之相反,好比火箭,向上传递数据或事件。ou…
rxjs中combineLatest的用法
RxJS中的combineLatest操作符可以用于将多个Observable对象合并成一个新的Observable对象,新的Observable对象的值是由原始Observable对象的最新值组成的一个数组。当任何一个原始Observable对象发出新值时,新的Observable对象的值也会更新。
combineLa…
Angular: DOCUMENT
不用原生的 document,是因为不利于后端渲染,所以避免使用原生浏览器的对象
import { DOCUMENT } from angular/common;
import { Directive, Inject, Input, OnChanges, Output, Renderer2, SimpleChanges } from angular/core;Directive({selector: [a…
App 软件开发《简答2》试卷及答案
App 软件开发《简答2》试卷及答案 文章目录 App 软件开发《简答2》试卷及答案简答题(共计0分)1.请简述什么是环境变量2.请简述NPM在ionic环境中的具体作用是什么?3.请简述使用ionic框架开发前为什么需要安装…
搭建Angular并引入NG-ZORRO组件库
作者:baekpcyyy🐟
1.安装node.js
注:安装 16.0 或更高版本的 Node.js node官网:https://nodejs.org/en
2.进入angular官网
https://angular.cn/guide/setup-local 新建一个文件夹 vsc打开 打开终端
1.首先安装angular手脚架…
Template for directive ‘electronicSign‘ must have exactly one root element.
问题: 原因:
angularjs 提示模版指令需要根元素
解决办法:
清理头尾
angular 报错Multiple components match node with tagname app-base-table
该报错的意思是选择器冲突,也就是说存在两个或更多组件使用了相同的元素选择器。因为只能有一个与特定元素关联的组件,所以选择器必须是唯一的字符串,以防止 Angular 产生歧义。
如何排查错误
使用错误消息中给出的元素名称在代码库中全局搜…
MVC,MVP,MVVM
1.View 传送指令到 Controller 2.Controller 完成业务逻辑后,要求 Model 改变状态 3.Model 将新的数据发送到 View,用户得到反馈 MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向。 各部分之间的通信,都是双向的。 …
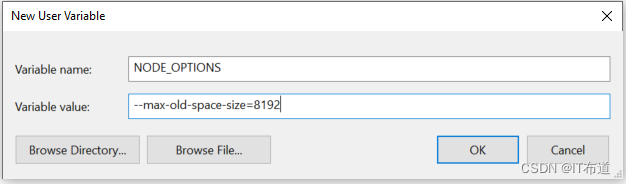
本地编译angular提示内存溢出
本地遇到编译angular时,报如下错误:
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
两种解决办法,具体如下:
设置环境变量,见图: 直接在…
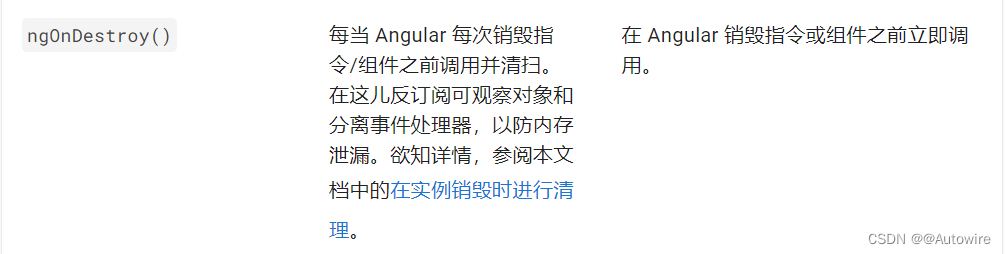
【angular教程240110】07 Angular中的生命周期函数--动态挂载销毁组件
【angular教程240110】07 Angular中的生命周期函数–动态挂载销毁组件 目录 组件的生命周期1 前提条件2 生命周期的顺序3 Angular组件的生命周期函数:ngOnChanges()用途 ngOnInit()用途 ngDoCheck()用途 ngAfterContentInit()用途 ngAfterContentChecked()用途 ngA…
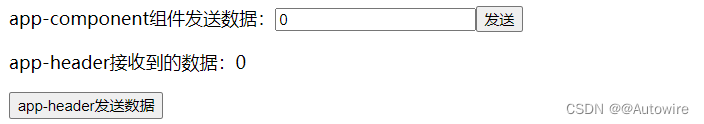
【angular教程240109】06 Angular父子组件以及非父子组件之间通讯
【angular教程240109】06 Angular父子组件以及组件之间通讯 目录: 【angular教程240109】06 Angular父子组件以及组件之间通讯一、子组件获取父组件的数据、执行子组件的方法 父组件给子组件传值-input1子组件 二、子组件通过Output 结合事件驱动实现组件通讯1 子组…
angular知识系列:发送http请求时带上cookie
参考: angular2 services - angular 2 http withCredentials - Stack Overflow 结论: 1.可以在http请求时添加options 2.可以在拦截器统一对http请求进行封装
export class CustomHttpInterceptor implements HttpInterceptor {constructor() {}interce…
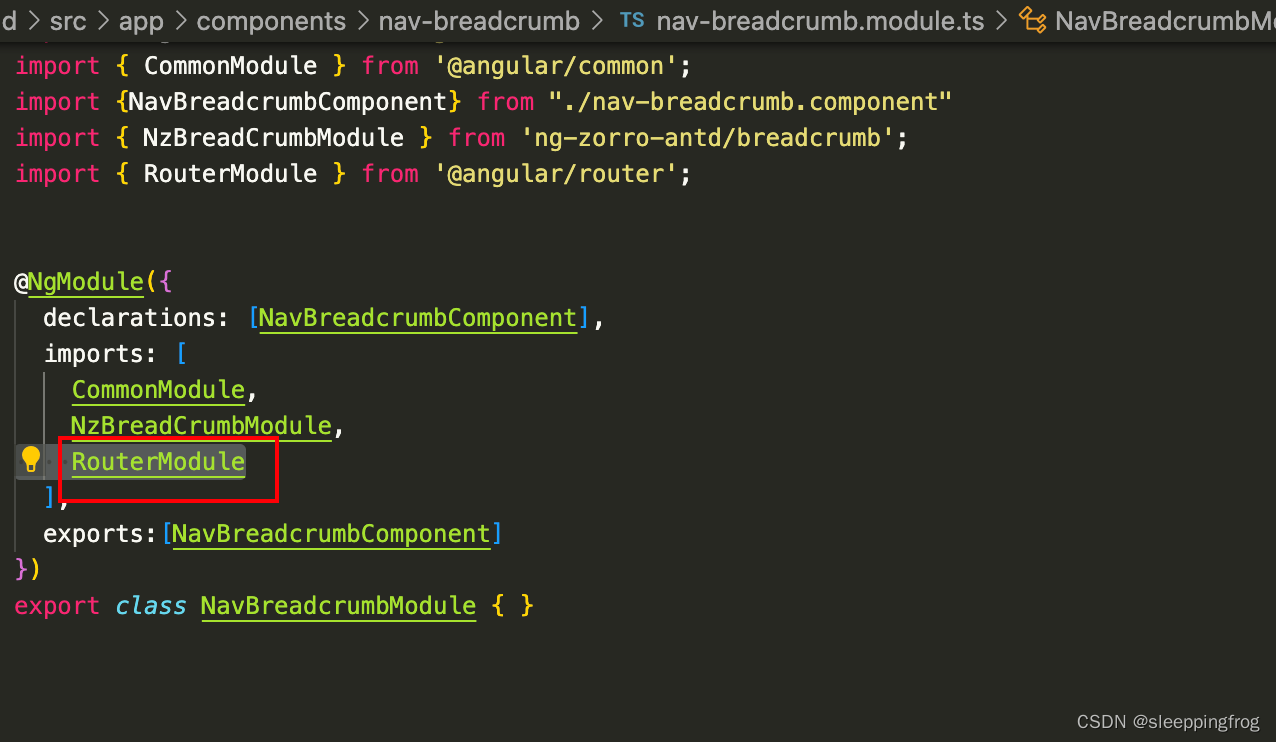
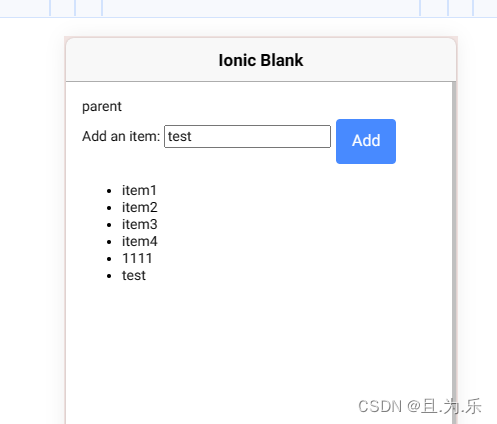
angular实现全局组件
之前我们实现全局组件的第一种方式。我们是在定义了组件的时候通过在declares:[component],然后exports出该组件。最后在页面中每次导入该组件,而这次我们将采用另一种方式来实现
1 新建公用组件:
navbreadcrumbnavbreadcrumb.component.htmlnavbreadc…
Angular知识点系列(4)-每天10个小知识
目录 31. Zone.js和Angular的作用32. 代码审查和测试33. 服务器端渲染(SSR)34. 安全问题和XSS攻击35. 管理和配置环境变量36. 使用Angular的schematics37. 处理大型表单和复杂数据交互38. Angular的Ivy引擎39. 使用Web Workers进行性能优化40. 代码拆分和…
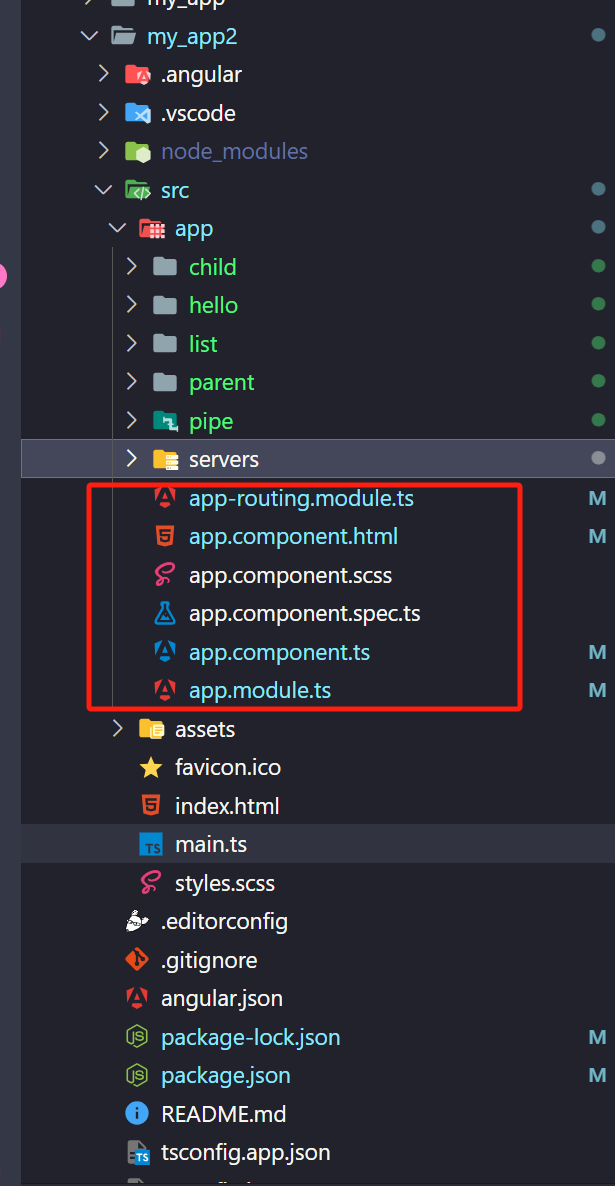
angular新版本未生成app.module.ts
https://angular.cn/tutorial/tour-of-heroes https://angular.cn/tutorial/tour-of-heroes/toh-pt0 ng new angular-tour-of-heroes cd angular-tour-of-heroes ng serve --open
查看目录,未生成app.module.ts
网上搜了一下
https://github.com/angular/angul…
Angular基础---HelloWorld---Day2
文章目录 1.循环语句: *ngfor2.循环语句:ngSwitch4.事件的绑定:click5.事件的绑定:input6.模版引用变量7.数据双向绑定ngModel8.动态表单控件9.动态表单空间组 文末附有代码仓库地址!!! 1.循环语句: *ngfor…
【Angular开发】Angular在2023年之前不是很好
做一个简单介绍,年近48 ,有20多年IT工作经历,目前在一家500强做企业架构.因为工作需要,另外也因为兴趣涉猎比较广,为了自己学习建立了三个博客,分别是【全球IT瞭望】,【架构师酒馆】…
Angular组件间传值有哪几种方法?
在Angular中,有多种方法可以在组件之间传递数据。以下是一些常用的方法:
1、通过Input属性传递数据: 这是最常见的方式,它允许您在一个组件中通过Input属性将数据传递给另一个组件。在父组件中使用子组件的标签时,可以…
Angular 中如何返回上一页?
在Angular中,有多种方法可以实现返回上一页。
使用 location.back() Location服务提供了back方法,该方法用于导航到浏览器历史记录的上一页。
import { Location } from angular/common;// 在构造函数中注入 Location
constructor(private location: L…
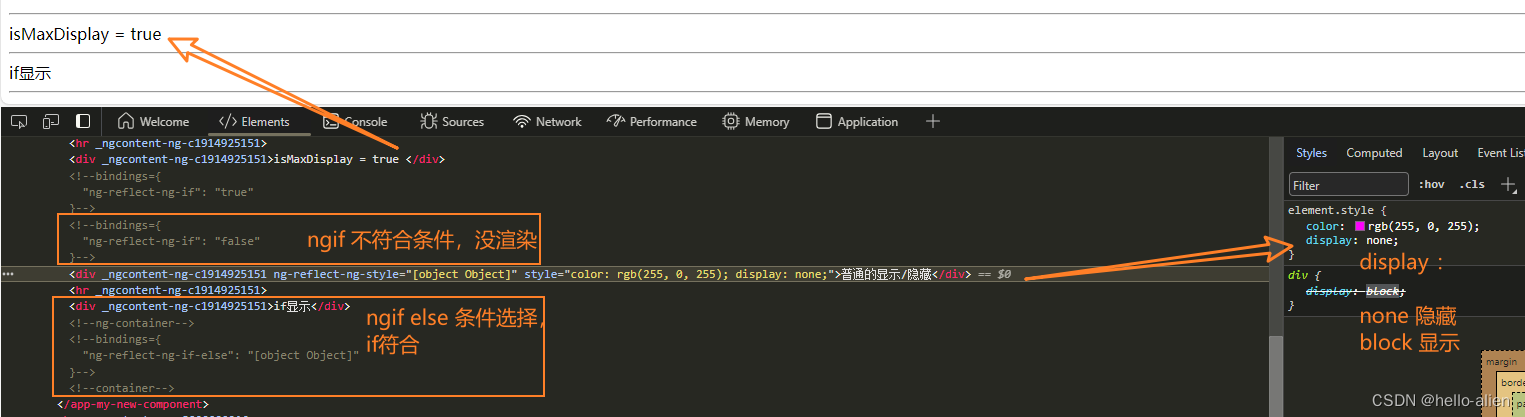
html、angular样式隐藏或显示div的几种方式
1.Dom树里 移除该元素
<div *ngIf"isShow"></div>2.Dom树里 有该元素,只是隐藏
1.在隐藏之后不再占据空间
(1)display:none 可能会导致样式错位
(2)[hidden]"isShow"
࿰…
Angular:跨域请求携带 cookie
新建拦截器,设置 XMLHttpRequest:withCredentials 属性
1. 新建文件夹 http-interceptors
该文件夹下可有多个不同用途的拦截器2. 新建拦截器 common.interceptor.ts
import { HttpEvent, HttpHandler, HttpInterceptor, HttpRequest } from "an…
[Angular] 笔记 18:Angular Router
Angular Router 视频
chatgpt: Angular 具有内置的大量工具、功能和库,功能强大且经过良好设计,如组件化架构、依赖注入、模块化系统、路由和HTTP客户端等。这些功能可以直接用于项目中,无需额外的设置或第三方库。这简化了开发流…
angularjs directive(指令用法)将int转化成string
1)将int转化成string
a)angularjs select在ng-model值为int的时候无法实现双向绑定
b)通过directive(指令用法)将int转化成string就能实现双向绑定
<!DOCTYPE html>
<html ng-app"my_app">&l…
AngularJs学习笔记--bootstrap
AngularJs学习笔记系列第一篇,希望我可以坚持写下去。本文内容主要来自 AngularJS 文档的内容,但也加入些许自己的理解与尝试结果。
一、总括
本文用于解释Angular初始化的过程,以及如何在你有需要的时候对Angular进行手工初始化。
二、An…
[Angular] 笔记 7:模块
Angular 中的模块(modules) 是代码在逻辑上的最大划分,它类似于C, C# 中的名字空间: module 可分为如下几种不同的类型: 使用模块的第一个原因是要对代码进行逻辑上的划分,第二个非常重要的原因是为了实现懒惰加载(lazy loading)&…
Angular系列教程之自定义指令
文章目录 前言指令的基本概念在模板中使用指令总结 前言
在Angular中,指令是一种非常强大的工具,用于扩展HTML元素的功能和行为。它们允许我们创建可重用的组件,并在应用程序中的多个地方使用它们。本文将介绍Angular指令的基础知识…
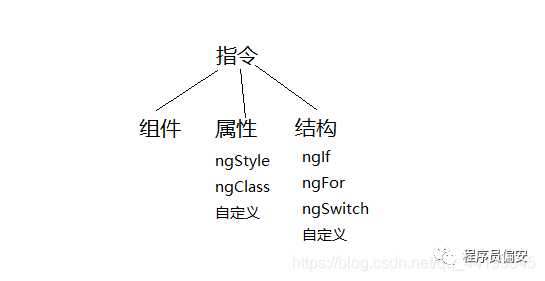
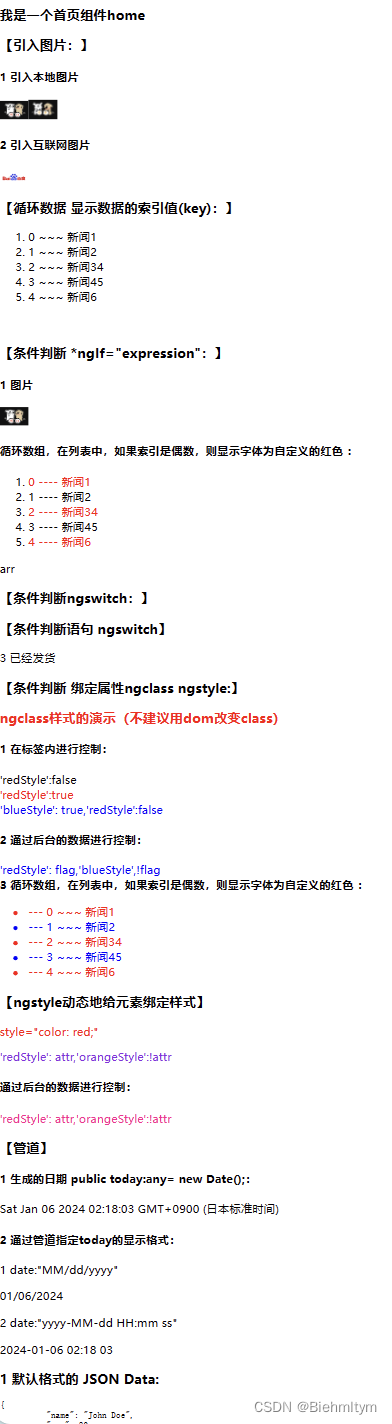
【angular教程240105】02绑定属性 绑定数据、条件判断、加载图片、【ngClass】 【ngStyle】、Angular管道
【angular】02绑定属性 绑定数据、条件判断、加载图片、【ngClass】 【ngStyle】、Angular管道
0 一些基础的概念 标记为可注入的服务 在Angular中,一个服务是一个通常提供特定功能的类,比如获取数据、日志记录或者业务逻辑等。标记为可注入的服务意味着…
[Angular] 笔记 21:@ViewChild
chatgpt: 在 Angular 中,ViewChild 是一个装饰器,用于在组件类中获取对模板中子元素、指令或组件的引用。它允许你在组件类中访问模板中的特定元素,以便可以直接操作或与其交互。
例如,如果你在模板中有一个子组件或一个具有本地…
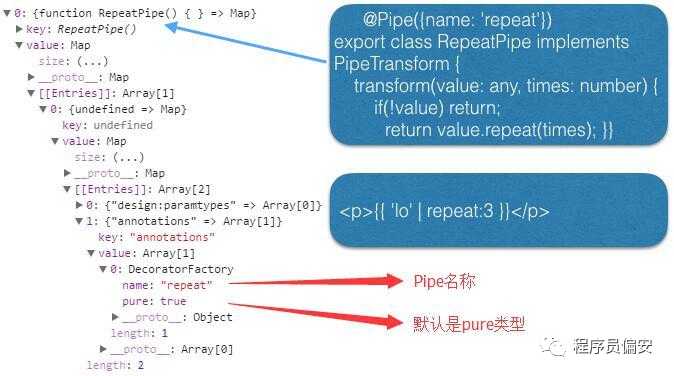
在Angular中创建自定义管道
Angular 2 中的管道
在 Angular 2 中,管道是一种很好的方式,可以在模板中直接对数据进行转换和格式化。Angular 默认提供了一些管道,用于处理日期、货币、百分比和字符大小写,但你也可以很容易地定义自己的自定义管道。以下是一个…
【Angular】CLI命令总结
显示版本:ng version 简写:ng v
显示帮助:ng --help
新建项目:ng new 项目名 简写:ng n 项目名
切换目录:cd 目录
启动项目:ng serve --open 或者 npm run start
新建组件:ng g…
2024年【G2电站锅炉司炉】最新解析及G2电站锅炉司炉复审模拟考试
题库来源:安全生产模拟考试一点通公众号小程序
G2电站锅炉司炉最新解析是安全生产模拟考试一点通总题库中生成的一套G2电站锅炉司炉复审模拟考试,安全生产模拟考试一点通上G2电站锅炉司炉作业手机同步练习。2024年【G2电站锅炉司炉】最新解析及G2电站锅…
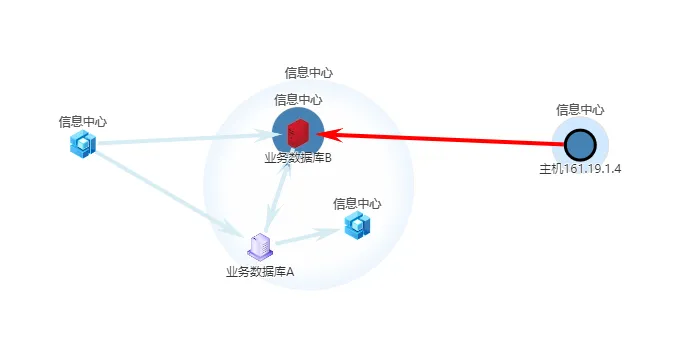
antv/g6绘制数据流向图
antv/g6绘制数据流向图 前言接口模拟数据htmlts页面效果 前言
在业务开发中需要绘制数据流向图,由于echarts关系图的限制以及需求的特殊要求,转而使用antv/g6实现,本文以代码的方式实现数据流向需求以及节点分组,版本"antv/g6": “…
学习Angular的编程之旅
目录 1、简介
2、特点
2.1 横跨多种平台
2.2 速度与性能
2.3 美妙的工具
3、Angular 应用:知识要点
3.1 组件
3.2 模板
3.3 依赖注入
4、与其他框架的对比 1、简介
Angular 是一个应用设计框架与开发平台,旨在创建高效而精致的单页面应用。
A…
Angular 14带来了类型化表单和独立组件
独立组件通过减少对ngmodule的需求,有望简化Angular应用的开发。 介绍
Angular 14是谷歌开发的、基于typescript的web应用框架的最新版本,它以输入表单和独立组件的开发者预览版为特色。
其特性包括:
一个基于组件的框架,用于构…
Angular中利用ts实现“文本超过一行时,出现省略号和展开收起icon”效果
css部分 /* 超过容器宽度,自动出现省略号*/
.ellipsis {width: 100%;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
}
/* 给icon设置默认样式 */
.router-link {color: #009688;cursor: pointer;
}ts部分(封装成的指令如下)…
如何在 Angular 中为响应式表单创建自定义验证器
简介
Angular 的 angular/forms 包提供了一个 Validators 类,支持诸如 required、minLength、maxLength 和 pattern 等有用的内置验证器。然而,可能存在需要更复杂或自定义规则进行验证的表单字段。在这种情况下,您可以使用自定义验证器。
…
Angular: 配置 proxy 解决跨域
配置 proxy.config.json
{"/api": {"target": "http://localhost:3000","secure": false,"logLevel": "debug","changeOrigin": true,"pathRewrite": {"^/api": ""}}
}…
Angular知识点系列(5)-每天10个小知识
目录 41. Angular的路由守卫42. 处理文件的上传和下载43. Angular的动画系统44. 使用第三方库和选择评估45. 性能优化46. AOT和JIT编译47. 处理响应式布局和适配不同屏幕尺寸48. Angular的国际化(i18n)49. Angular的PWA开发50. 使用Angular Material或其…
深入探索Angular:构建现代化的Web应用
引言
Angular是一种流行的前端开发框架,被广泛用于构建现代化的Web应用。作为一名技术专家,我们需要深入了解Angular的核心原则和设计思想,并学会如何应用它来构建出色的Web应用。本篇博客将详细介绍Angular,包括其基本概念、关键…
Angular中的单向和双向数据绑定
1、单向数据绑定: 单向数据绑定是指数据从组件流向视图或从视图流向组件,但数据的流动是单向的。
在Angular中,主要有以下两种形式的单向数据绑定:
从组件到视图(插值表达式): 使用插值表达式…
Angular学习笔记:路由
本文是自己的学习笔记,主要参考资料如下。
- B站《Angular全套实战教程》,达内官方账号制作,https://www.bilibili.com/video/BV1i741157Fj?https://www.bilibili.com/video/BV1R54y1J75g/?p32&vd_sourceab2511a81f5c634b6416d4cc1067…
【AngularJs】已改变ui-sref的state,但是href的url未改变
<!--数组:var routes [{route:go-update-a,id:1},{route:go-update-b,id:2}];--><a ng-click"vm.changeRoute(item)">改变跳转路径</a>
<a ui-sref"{{item.route}}({id: item.id})">去修改</a><!--vm.change…
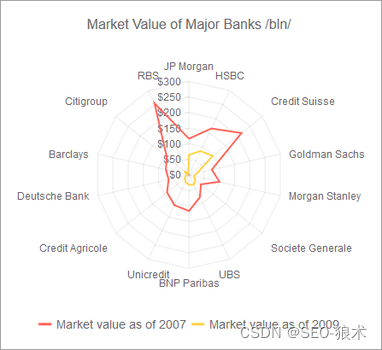
水滴图 echarts lable失真显示很多9 水滴图 显示99999999
解决办法: 添加一个 seriesName lable用seriesName <template><div ref"EchartLiquidfill" class"EchartLiquidfill" :style"{ width: width }" />
</template><script>
export default {name: "EchartLiquidfil…
[Angular 基础] - Angular 渲染过程 组件的创建
[Angular 基础] - Angular 渲染过程 & 组件的创建
之前的笔记为了推进度写的太笼统了(只有功能没有其他),当时学的时候知道是什么东西,但是学完后重新复习发现有些内容就记不清了,所以重新用自己的语言总结一下
…
Angular组件通信
1 父传子 input
给子组件标签自定义一个属性
<app-life [parentValue]"parentValue" #lifeComponent></app-life>import {Component} from angular/core;Component({selector: app-root,templateUrl: ./app.component.html,styleUrls: [./app.componen…
[Angular 基础] - 自定义指令,深入学习 directive
[Angular 基础] - 自定义指令,深入学习 directive
这篇笔记的前置笔记为 [Angular 基础] - 数据绑定(databinding),对 Angular 的 directives 不是很了解的可以先过一下这篇笔记
后面也会拓展一下项目,所以感兴趣的也可以补一下文后对应的项…
[Angular] 笔记 6:ngStyle
ngStyle 指令:
用于更新 HTML 元素的样式。设置一个或多个样式属性,用以冒号分隔的键值对指定。键是样式名称,带有可选的 .<unit> 后缀(如 ‘top.px’、‘font-style.em’),值为待求值的表达式,得到…
Angular系列教程之管道
文章目录 管道的基本概念使用内置管道创建自定义管道总结 在Angular中,管道(Pipe)是一个非常重要的概念。它们允许我们对数据进行转换、格式化和显示,并且可以轻松地在模板中使用。本篇文章将介绍Angular中的管道概念,…
3、函数定义,函数调用,this指向总结,闭包
一、函数的定义方式
1、函数声明
function demo1() {var num 12var result Math.pow(num,2)//指数函数return result
}2、函数表达式
var demo2 function (x,y) {
//内置对象arguments前面的两个参数 是 x,yvar sum arguments[0] arguments[1]console.log(sum)
}3、构…
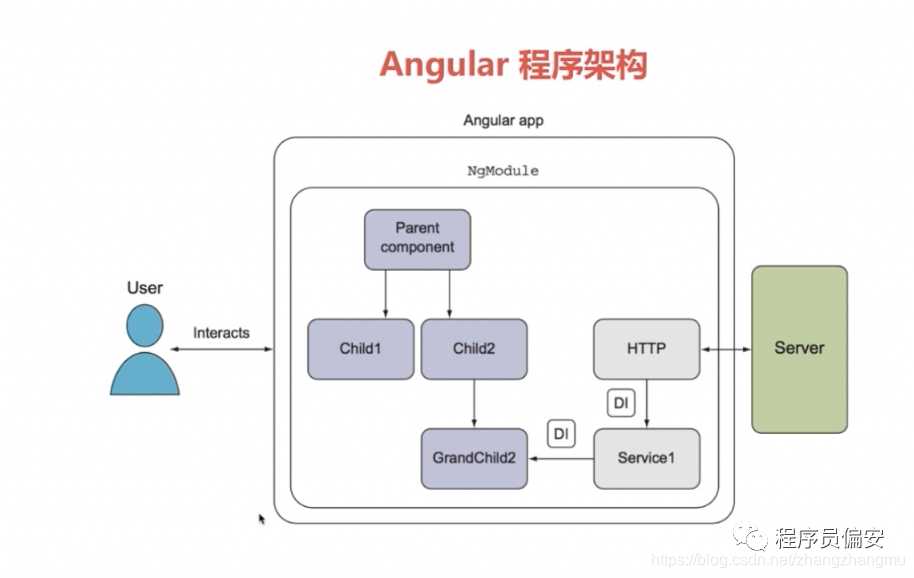
Angular开发之——Angular介绍(01)
一 概述
Angular是什么AngularJS和Angular关系Angular特性Angular的发展历史Angular学习建议 二 Angular是什么
Angular(读音[ˈŋɡjələr])是一套用于构建用户界面的javaScript框架。由Google开发和维护,主要被用来开发单页面应用程序类似于Vue.js(MVVM数据驱动…
Typescript类型系统还不会?工具函数不会写?这篇文章教会你
大家好,我想在这里进一步探讨TS面试中常见的问题。在TS中,类型工具是我们经常用到的工具之一。虽然type和interface都用于描述对象,但它们之间有些微妙的不同,例如type可以定义联合类型而interface不能,interface可以合…
Angular main 中的enableProdMode
enableProdMode一次深度解析
在Angular的开发过程中,我们经常会遇到一个名为enableProdMode的设置。这个设置位于Angular的主模块(main module)中,它的主要作用是启用生产模式。那么,什么是生产模式?为什么…
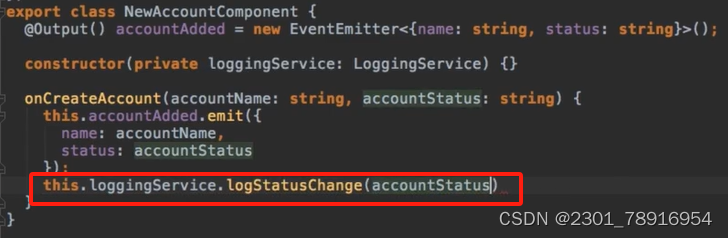
udemy angular curse 《why you need services?》 自存
创建了logging.services.ts文件;
暴露了一个名叫LoggingServices的typescript Class 2. 有偏差,但可以用这个普通service的方法
引入,new它
3.使用 Angular denpendency rejer 3.a: 让angualr知道我们想要用这个services 3.b 让angualr知…
angular12自定义指令防止2重点击
方法一
import { Directive, ElementRef, HostListener } from angular/core;Directive({selector: [appPreventDoubleClick]
})
export class PreventDoubleClickDirective {private isClicked: boolean false;constructor(private elementRef: ElementRef) {}HostListener(…
vue与angular以及react的区别
Vue、Angular和React都是流行的前端框架,它们各自有一些显著的区别。
Vue
简洁易学:Vue被广泛认为是最容易学习和上手的前端框架之一,因为它的核心库相对小巧且易于理解。渐进式框架:Vue被设计成逐步增强的框架,可以…
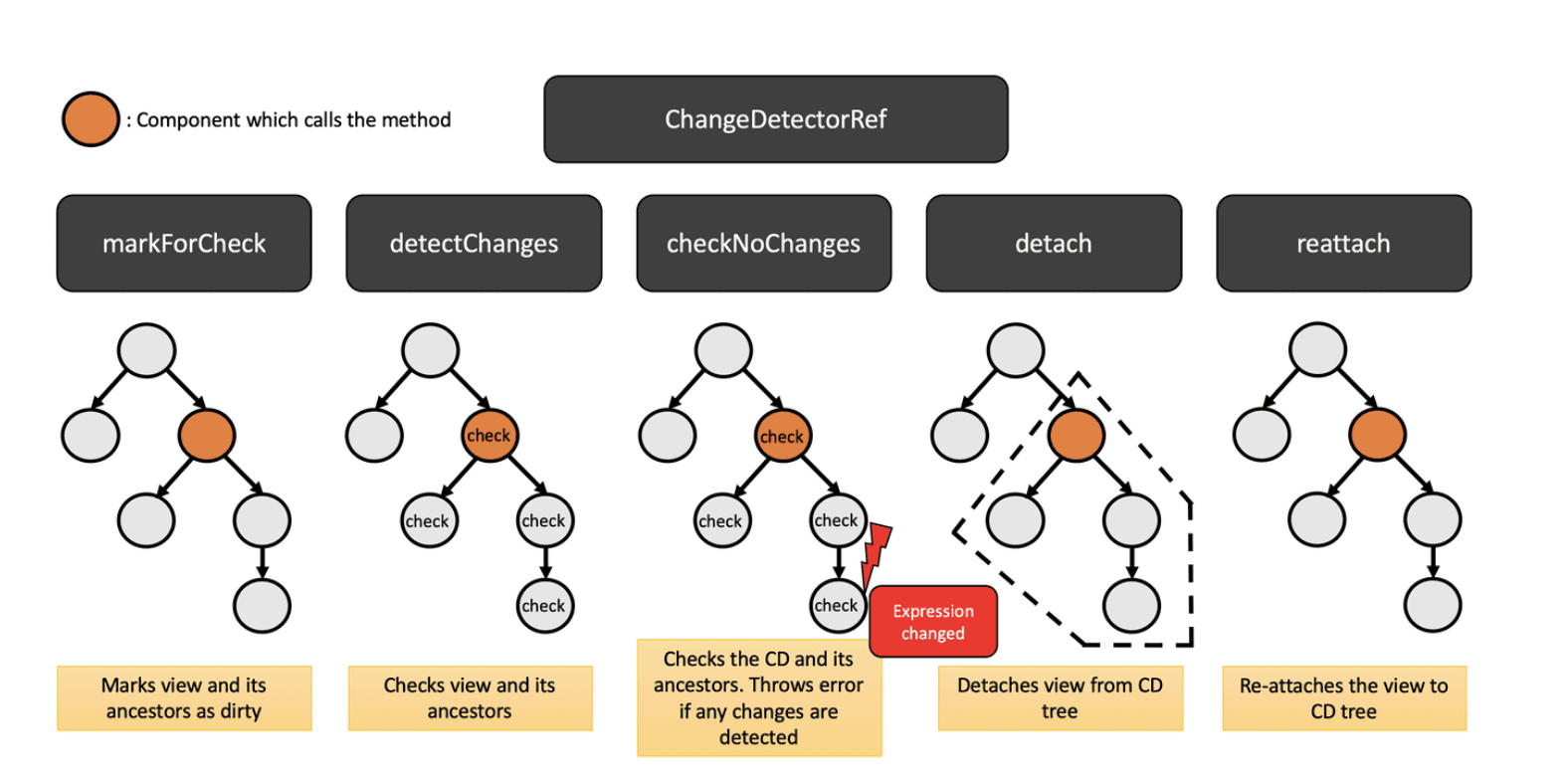
angular 测试 api 说明
detectChanges(checkNoChanges?: boolean): void; 触发组件的变更检测周期。它重新评估组件的模板并相应地更新视图。checkNoChanges参数是可选的,可用于检查是否存在不应发生的任何更改。 checkNoChanges(): void; 执行变更检测运行,以确保组件没有意外…
angular:优雅的结合ngIf和let来获取结果
问题: 如题 参考: javascript - let variable in angular ngif with multiple conditions - Stack Overflow 示例:
<ng-container *ngIf"searchWords$ | async; let searchWords">
</ng-container>
技术宅小伙:CPU眼里的静态、全局和临时变量
大家好,我是技术宅小伙,关注没有用的知识。众所周知,C语言简单容易上手,往往是编程的入门语言。是的,如果只考虑最简单的编程场景,C语言确实比较简单。例如,定义一个全局变量、静态变量、临时变…
【Angular】响应式表单之 FormControl
FormControl 跟踪单个表单控件的值和验证状态。
响应式表单提供了一种模型驱动的方式来处理表单的输入。我们可以很方便的控制表单项的状态和验证器。响应式表单是围绕Observable流构建的。流的消费者可以即方便又安全的操纵这些数据。
使用响应式表单控件
要想模块中使用响…
[Angular] 笔记 2:模板引用变量
以下是 chatgpt 回答,代码有改过: 在Angular中,模板引用变量(template reference variables)是用来在模板中引用 DOM 元素或 Angular 组件的特殊标识符。你可以在模板中使用 # 符号来创建这些引用变量,然后…
Angular1.x基础知识
Angular1.x特性AngularJS:MVC模式AngularJS:MVVM双向数据绑定模式AngularJS:模块化处理 以及代码压缩问题AngularJS:过滤器的使用AngularJS:ng-repeat指令AngularJS:指令AngularJS:服务AngularJ…
Angular 怎么封装基础组件?
在Angular中,封装基础组件通常是通过创建自定义Angular组件来实现的。这些自定义组件可以包含通用的功能和样式,然后可以在应用中多次重复使用。以下是一个简单的示例,说明如何封装一个基础组件。
假设我们要创建一个通用的警告框组件&#…
【angular教程240111】08异步数据流编程与angular :promise,Rxjs6.x
【angular教程240111】08异步数据流编程与angular :promise,Rxjs6.x 目录标题 一级目录二级目录三级目录 〇、编程里的异步1异步编程常见的几种方法2 代码示例其中的一些方法:1. 回调函数(Callback Functions)2. 事件监…
【Angular 】Angular 模板中基于角色的访问控制
您是否在Angular模板中实现角色库访问控制?一种方法是通过*ngIf,但我不会选择该路径,因为它将在Angular模板中包含自定义函数,并且很难维护。正确的方法是使用Angular结构指令🚀.
什么是RBAC?
基于角色的…
2023年山东省安全员B证证模拟考试题库及山东省安全员B证理论考试试题
题库来源:安全生产模拟考试一点通公众号小程序
2023年山东省安全员B证证模拟考试题库及山东省安全员B证理论考试试题是由安全生产模拟考试一点通提供,山东省安全员B证证模拟考试题库是根据山东省安全员B证最新版教材,山东省安全员B证大纲整理…
在angular12中proxy.conf.json中配置详解
一、proxy.conf.json文件的目录 二、proxy.conf.json文件中的配置 "/xxx/api": {"target": "地址/api","secure": false,"logLevel": "debug","changeOrigin": true,"pathRewrite": {"…
自研框架跻身全球 JS 框架榜单,排名紧随 React、Angular 之后!
前言
终于实现了一个重要目标!我独立研发的 JavaScript 框架 Strve,最近发布了重大版本 6.0.2。距离上次大版本发布已经接近两个月,期间进行了大量的优化,使得框架性能和稳定性都得到了大幅度的提升。在上次的大版本更新中&#…
Angular系列教程之MVC模式和MVVM模式
文章目录 MVC模式MVVM模式MVC与MVVM的区别Angular如何实现MVVM模式总结 在讨论Angular的时候,我们经常会听到MVC和MVVM这两种设计模式。这两种模式都是为了将用户界面(UI)和业务逻辑分离,使得代码更易于维护和扩展。在这篇文章中,我们将详细介…
Angular:引领未来的前端框架
Angular是一款由Google开发的强大前端框架,具有丰富的特性和卓越的性能。本文将介绍Angular的基本概念、特点、应用场景以及与其他框架的对比。
一、引言
随着Web应用程序的日益复杂,前端框架在开发过程中扮演着越来越重要的角色。Angular作为一款由Go…
Angular 外部链接跳转时链接自动加上域名和端口号
问题: Angular 框架中添加外部链接跳转,框架会自动加上域名和端口导致跳转失败 解决方案:
前面加上:http:// 或者 https://
因为如果不加上的话,angular会将其视为组件跳转路径(参考:Angular …
《通信软件开发与应用》课程结业报告
文章目录一. 报告内容二. 开发过程1. 搭建Angular环境2. 新建数据仓库3. 音乐列表及详情显示4. 添加服务5. 用路由添加导航支持6. 从服务器获取数据7. 部署网站三. 遇到的问题及解决方法四. 总结一. 报告内容
构建一个动态网站,使用Angular框架开发 “音乐之旅” 的…
Angular 中的路由
1 使用 routerLink 指令 路由跳转
命令创建项目:
ng new ng-demo创建需要的组件:
ng g component components/home
ng g component components/news
ng g component components/produect找到 app-routing.module.ts 配置路由: 引入组件:
import { Ho…
vue、react、angular 区别
vue、react、angular 区别 vuereactangular vue Vue.js 是一套渐进式 JavaScript 框架,专注于视图层,易于上手。采用双向数据绑定机制,使得数据驱动视图更新,同时也支持单向数据流。提供了简洁的模板语法和灵活的组件化开发方式&a…
[Angular] 笔记 12:模板驱动表单 - ngForm
Angular For Beginners - 16. Template Driven Forms (ngForm)
Angular 以其表单模块而闻名。
Angular 有两种类型的表单: Template 以及 Reactive: Template 表单的特点:简单,神奇,一键点击。 Reactive 表单的特点&…
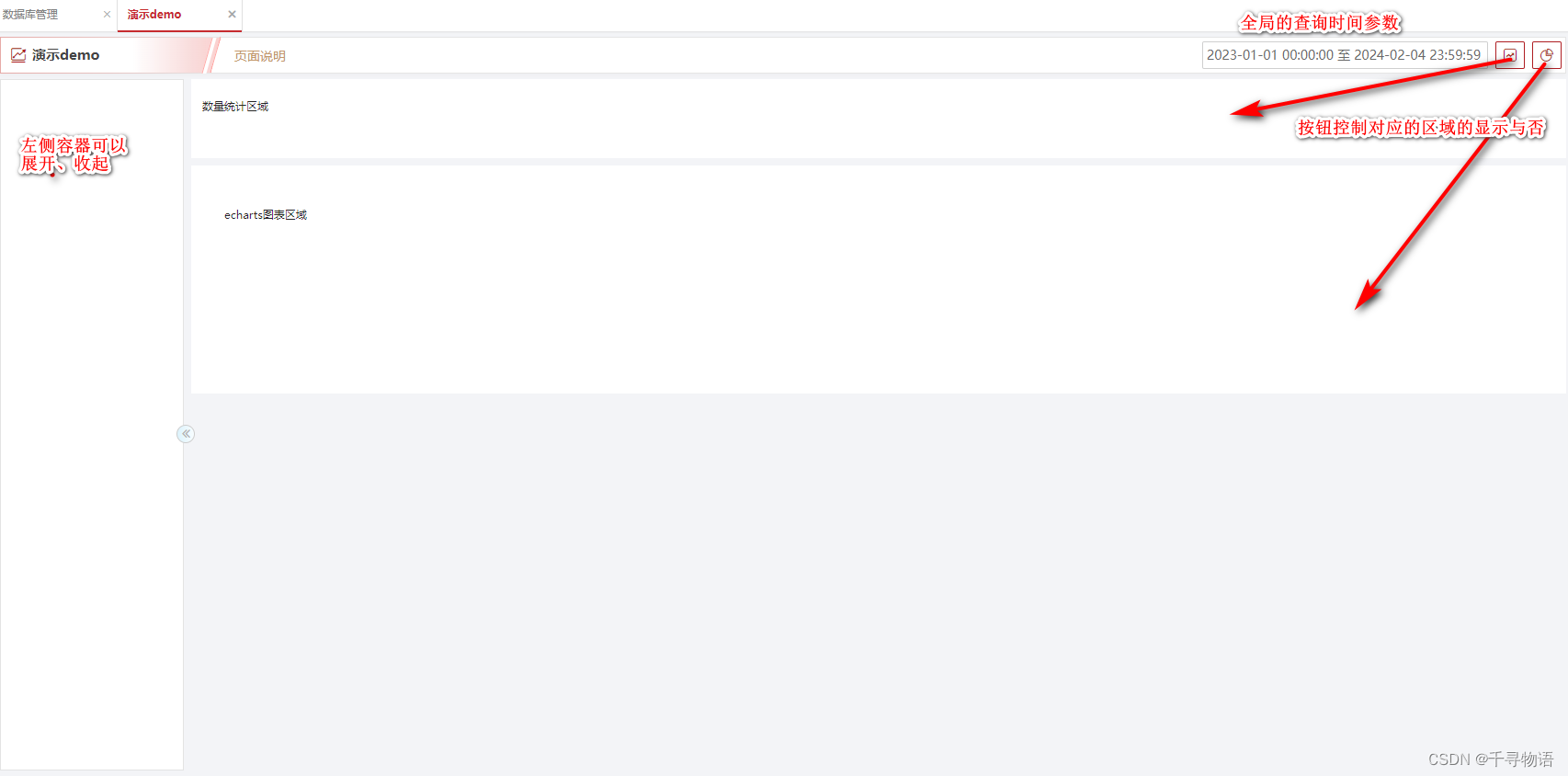
Angular BaseView抽离页面公用属性
前言
如果有一系列的页面布局很类似,为了节省时间,我们可以把这些类似的页面所通用的属性和方法抽离成一个BaseView,让其它页面继承该基础页面,同时将一些经常改变的属性和差异的属性写到配置文件里。例如树容器初始时是否展开、…
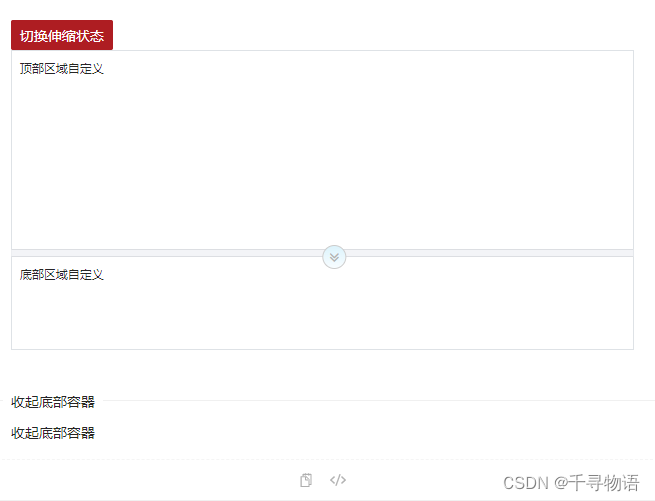
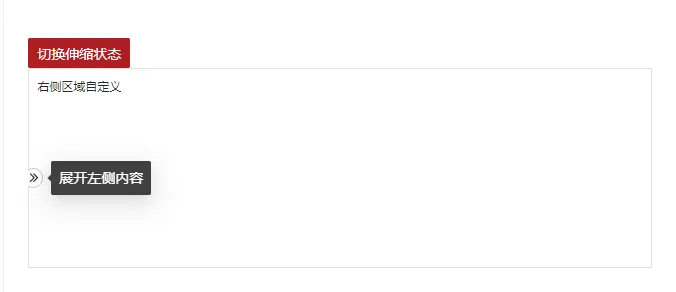
Angular组件(二) 分割面板ShrinkSplitter
Angular组件(二) 分割面板ShrinkSplitter
前言
在Angular组件(一) 分割面板ShrinkSplitter文章中我们实现了Splitter组件,后来在业务场景中发现在开关右侧容器和底部容器时,使用起来不方便,ngModel绑定的值始终是左侧容器和顶部容器的大小&…
Angularjs实现用户长时间未操作自动退出登录
Angularjs实现用户长时间未操作自动退出登录 需求实现代码 需求
当用户超过半小时未操作页面,自动退出登录
实现
在入口文件中,设置一个定时器(退出登录),再添加一个全局的点击事件监听函数,当用户有了点…
[Angular 基础] - routing 路由(上)
[Angular 基础] - routing 路由(上) 之前部分 Angular 笔记: [Angular 基础] - 生命周期函数 [Angular 基础] - 自定义指令,深入学习 directive [Angular 基础] - service 服务 终于到 routing 了……这部分的内容比我想象的要复杂很多,果…
Angular开发之——Angular项目介绍(03)
一 概述
Angular项目目录介绍Angular程序如何启动 二 Angular项目目录介绍
2.1 项目目录 2.2 目录结构说明
工作区配置文件
node_modules :第三方依赖包存放的目录src:应用源代码目录angular-cli.json: Angular命令行工具的配置文件&…
2024年【焊工(初级)】考试题及焊工(初级)考试资料
题库来源:安全生产模拟考试一点通公众号小程序
焊工(初级)考试题是安全生产模拟考试一点通生成的,焊工(初级)证模拟考试题库是根据焊工(初级)最新版教材汇编出焊工(初级…
【ASP.NET Core 基础知识】--前端开发--集成前端框架
一、前端框架概述
1.1 Angular 特点 Angular是一种流行的前端框架,具有许多特点,这些特点有助于构建现代化、可维护且高性能的Web应用程序。以下是Angular的一些主要特点: 双向数据绑定: Angular提供了强大的双向数据绑定机制&am…
angular 实现模块共享
angular 实现共享模块
新建共享模块: ng g m material material.module.ts
import {NgModule } from @angular/core;
import {OverlayModule } from @angular/cdk/overlay;
import {CdkTreeModule } f
【angular教程240112】09(完) Angular中的数据请求 与 路由
【angular教程240112】09(完) Angular中的数据请求 与 路由 目录标题 一、 Angular 请求数据简介0 使用Angular内置模块HttpClientModule和HttpClientJsonpModule:1 Angular中的GET请求:2 Angular中的POST请求:3 Angular中的JSONP请求:4使用Axios进行数据请求: 二、 详解 Angul…
angular-tree-component组件中实现特定节点自动展开
核心API 都在 expandToNode这个函数中
HTML
treeData的数据结构大概如下
[{"key": "3293040275","id": "law_category/3293040275","name": "嘿嘿嘿嘿","rank": 0,"parentKey": "0&q…
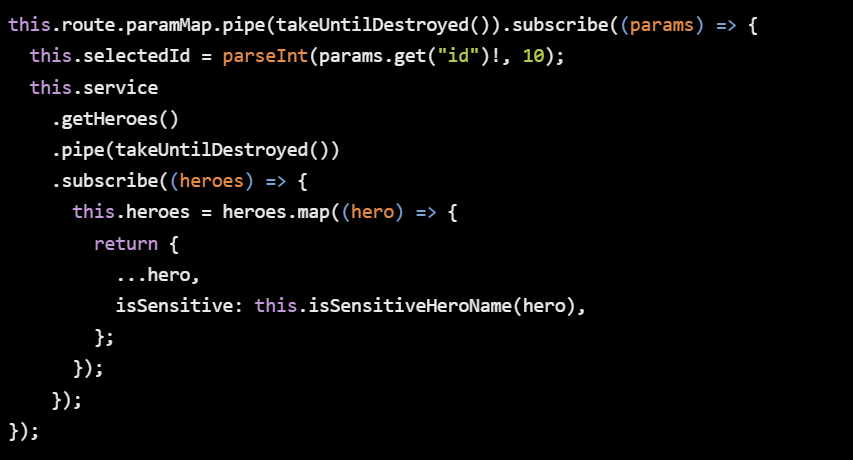
解析 angular subscribe中, ES6 Arrow 箭头函数
箭头函数表达式的语法比函数表达式更简洁,并且没有自己的this,arguments,super或new.target。箭头函数表达式更适用于那些本来需要匿名函数的地方,并且它不能用作构造函数。
在hero.component中 我们定义了一个函数来获取hero.se…
angular测试API
1.resetTestEnvironment 是 Angular 测试中的一个函数,用于重置测试环境。它通常与 initTestEnvironment 和 platformBrowserDynamicTesting 一起使用,以确保在多个测试套件之间正确清理和重置 Angular 测试环境。
这是 resetTestEnvironment 函数的形式…
Angular系列教程之组件
文章目录 前言组件的基本概念组件与指令的关系在模板中使用组件总结 前言
在Angular中,组件是构建Web应用程序的核心单元。它们允许我们将UI划分为独立且可重用的部分,并通过数据绑定和事件处理等机制来实现交互性。本文将介绍Angular组件的基本概念&am…
第一个 Angular 项目 - 动态页面
第一个 Angular 项目 - 动态页面
使用的所有技巧都在下面的笔记里: [Angular 基础] - 数据绑定(databinding) [Angular 基础] - 指令(directives) 以上为静态页面,即不涉及到跨组件交流的内容 以下涉及到组件内的沟通,从这开始数据就“活”…
[Angular] 笔记 19:路由参数
油管视频 Route Parameters
路由参数是跟在 url 后面的数字,字符串,或者 数字字符串,例如如下 url 中的 123,此类参数会传给后端:
www.facebook.com/profile/123
首先将 pokemon-template-form 组件移到 pokeman-ba…
Angular系列教程之zone.js和NgZone
文章目录 什么是zone.jsZone的工作原理Zone的常见用途NgZone:Angular中的zone.js使用NgZone使用NgZone执行代码使用NgZone外部检测 结论 什么是zone.js
在Angular中,zone.js是一个非常重要的库,它为我们提供了一种跟踪和管理异步操作的机制。…
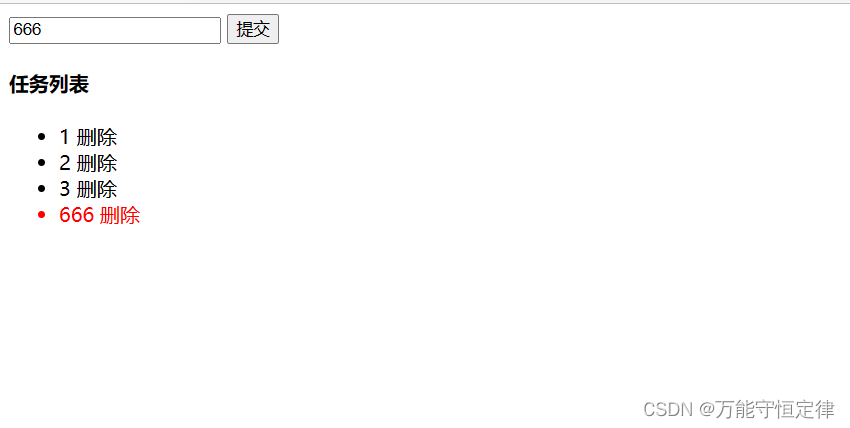
Angular实现用ng-class和ng-style控制数组最后一个数据为红色
首先我们来看class方案实现
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title>…
Angular模板语法
1 Angular数据文本绑定
Angular 中使用{{}}绑定业务逻辑里面定义的数据
<div class"title"> {{title}}</div>2 Angular模板里面绑定属性
[title]"student"绑定动态属性
ts:
public title: string zhaoshuai-lc
html:
<div [title]"…
[Angular] 笔记 25:指令
组件指令 (chatgpt 回答)
在 Angular 中,组件本身可以被视为指令,这种指令被称为组件指令。组件是 Angular 应用的构建块之一,它封装了一段具有特定功能和特性的用户界面,并且可以在应用中重复使用。
组件指令具有以下特征&…
Angular16的路由守卫基础使用
Angular16的路由守卫基础使用
使用ng generate guard /guard/login命令生成guard文件因新版Angular取消了CanActivate的使用,改用CanActivateFn,因此使用router跳转需要通过inject的方式导入。
import { inject } from angular/core;
import { CanActi…
Angular升级时,如何升级kendo-angular-ui到兼容版本?
在升级Angular后,我们经常需要升级 kendo-angular-ui 控件集合,如何升级到指定版本呢?
可以用下面的方法:
npm install --save progress/kendo-angular-buttonsng10ng10 代表和Angular 10兼容的版本。
参考链接: ht…
js 修改DOM元素之后angluar收不到改变问题
$("#un").val("JS修改之后不触发ng")
只需要加change()就行了
$("#un").val("JS修改之后不触发ng").change();
引用的时候JQ必须在NG之前引用,要不然change会失效 效果图 demo例子 <!doctype html> <html ng-a…
[Angular 基础] - service 服务
[Angular 基础] - service 服务
之前的笔记就列举三个好了……没想到 Angular 东西这么多(ー ー;)……全加感觉越来越凑字数了 [Angular 基础] - 视图封装 & 局部引用 & 父子组件中内容传递 [Angular 基础] - 生命周期函数 [Angular 基础] - 自…
[Angular 基础] - Observable
[Angular 基础] - Observable
之前的笔记:
[Angular 基础] - service 服务[Angular 基础] - routing 路由(上)[Angular 基础] - routing 路由(下) 我以前对 Observable 的理解是 Promise 的一个超集,重新了解了一下,感觉这个说法不太对。更…
Angular 中模块的作用是什么?
Angular 中的模块是用于组织应用程序代码的容器。它们有以下主要作用:
1、定义应用程序的一部分,如组件、指令和管道的作用域。 2、声明需要导入的外部模块。 3、添加服务提供者,以便在整个应用程序中进行依赖注入。
要创建一个 Angular 模…
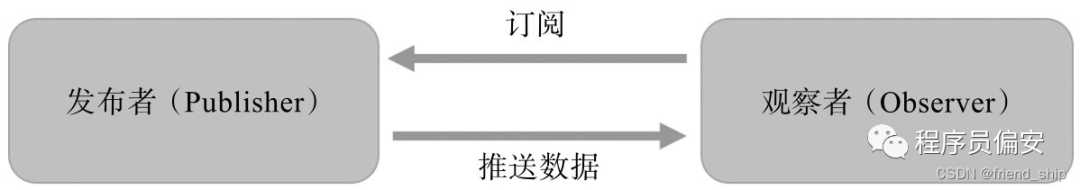
Angular系列教程之观察者模式和RxJS
文章目录 引言RxJS简介RxJS中的设计模式观察者模式迭代器模式 示例代码RxJS 在 Angular 中的应用总结 引言
在Angular开发中,我们经常需要处理异步操作,例如从后端获取数据或与用户的交互。为了更好地管理这些异步操作,Angular中引入了RxJS&…
Angular入门问题小本本
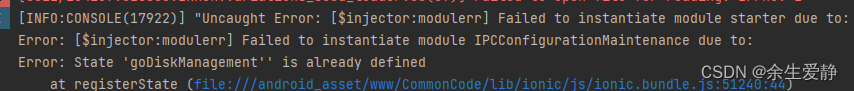
1、console.log打印object对象显示[object object]
解决方案:使用JSON.stringify
console.log(JSON.stringify($rootScope.MaintainDeviceInfo));2、 State ‘goDiskManagement’’ is already defined 解决方案:同一个项目中,不能定义相同…
【Angular开发】Angular:2023年最佳实践
Angular是一个功能强大且被广泛采用的用于构建web应用程序的框架。随着我们进入2023年,必须跟上最佳实践,以确保您的Angular项目高效、可维护和高性能。在本文中,我们将探讨2023年充分利用Angular的一些最佳实践,并提供示例。
1.…
angular框架怎么从0到1进行开发
学习和开发Angular应用是一个复杂的过程 安装Node.js和Angular CLI: 首先,确保你的计算机上安装了Node.js。你可以从Node.js官方网站下载并安装。安装Angular CLI(命令行界面),这是一个用于创建和管理Angular项目的工具…
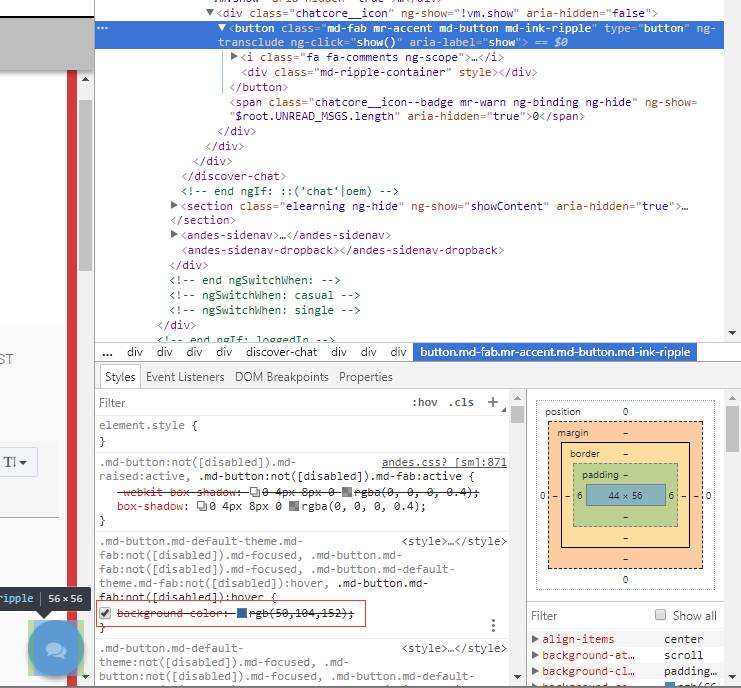
自动化测试中如何比较颜色
引言
在做Nightwatch自动化测试中,出现需要比较颜色的时候如何来做?
基本的思路是首先需要取到这个element的颜色值,然后跟预期的颜色进行对比。 比如我要取下面这个会话窗口的颜色,选中这个图标,按F12,查…
Angular入门指南
Angular 是 Google 开发的一款用于构建单页面应用程序 (SPA) 的 JavaScript 框架。它基于 TypeScript 语言,并提供了许多强大的功能,例如:
模块化开发数据绑定路由依赖注入
Angular 已成为构建 SPA 最流行的框架之一。它被许多知名公司使用…
Angular material Chips Autocomplete
Chips Autocomplete 官网的例子我没法正常使用,无法实现搜索 我的select是个通用组件,现在贴代码: component.ts
import {Component,ElementRef,forwardRef,Input,OnChanges,OnDestroy,OnInit,SimpleChanges,ViewChild,
} from angular/co…
Angular项目中如何管理常量?
在Angular项目中,你可以使用不同的方式来管理常量。以下是一些常见的方法:
1、常量文件: 创建一个单独的 TypeScript 文件,其中包含你的常量。例如,创建一个名为 constants.ts 的文件,并在其中定义你的常量…
如何在 Angular 中使用 ng2-charts 来使用 Chart.js
介绍
Chart.js 是一个流行的 JavaScript 图表库,ng2-charts 是 Angular 2 的一个包装器,用于在 Angular 中集成 Chart.js。
在本教程中,您将使用 Chart.js 和 ng2-charts 在 Angular 应用程序中创建示例图表。
先决条件
要完成本教程&…
为什么我们在ANGULARJS中使用$ ROOTSCOPE $BROADCAST?
为什么我们在ANGULARJS中使用$ ROOTSCOPE $BROADCAST?
简介 试图findAngularJS $rootScope.$broadcast一些基本信息,但是AngularJS文档没有什么帮助。 简单地说,为什么我们使用这个? 此外,在John Papa的Hot Towel模板…
Angular装饰器介绍
装饰器的作用就是在添加装饰器的地方在不改动原有代码的情况下增加额外的功能。Angular框架中装饰器是一个函数。他将元数据添加到类、类成员(属性、方法)和函数参数上。让它们在不需要做任何代码变动的前提下增加额外功能。
1 类装饰器 类装饰器负责把元数据附加到类上&#…
angular实现自定义模块路由懒加载;配置自定义模块路由及子路由
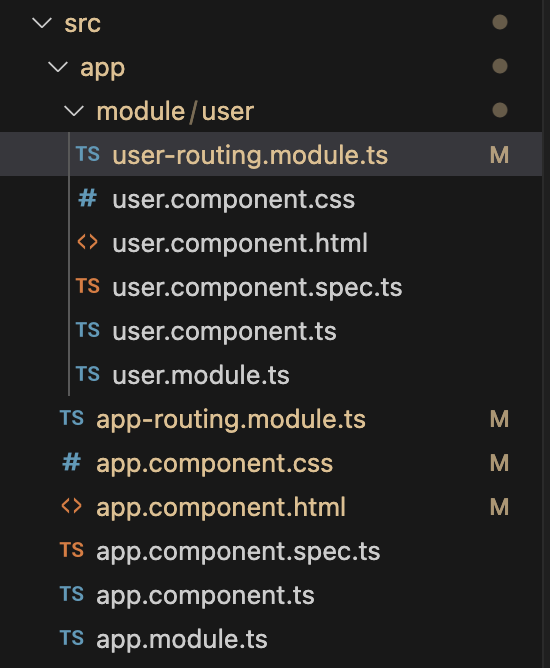
图片中绿色表示新建的文件;黄色表示被更改的文件;
1、创建一个新的项目
ng new angularlazyload2、创建一个用户模块,并配置路由
ng g module module/user --routing如图:
3 、在module/模块下创建user组件
ng g component module/user如图: 4、实现路由懒加载
依次…
Angular 中declarations,imports,providers,exports的用法?
在Angular中,declarations、imports、providers和exports是NgModule(模块)装饰器中的关键配置项,用于定义和配置Angular应用的模块。每个模块在应用中扮演不同的角色,以下是它们的主要用法:
declarations&…
[Angular 基础] - 视图封装 局部引用 父子组件中内容传递
[Angular 基础] - 视图封装 & 局部引用 & 父子组件中内容传递
之前的笔记: [Angular 基础] - Angular 渲染过程 & 组件的创建 [Angular 基础] - 数据绑定(databinding) [Angular 基础] - 指令(directives) 以上为静态页面,即不涉及到跨组…
Angular Decorator 装饰器介绍
装饰器的作用就是在添加装饰器的地方在不改动原有代码的情况下增加额外的功能。Angular框架中装饰器是一个函数。他将元数据添加到类、类成员(属性、方法)和函数参数上。让它们在不需要做任何代码变动的前提下增加额外功能。
装饰器是什么
它是一个表达式该表达式被执行后&am…
前端食堂技术周刊第 104 期:Angular v17、GPTs、Vue vapor mode、Svelte Flow、Bundler 的设计取舍
美味值:🌟🌟🌟🌟🌟
口味:金奖乳鸽
食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly
大家好,我是童欧巴。欢迎来到前端食堂技术周刊,我们先来看下…
VUE和Angular有哪些区别?
Vue.js和Angular是两个流行的前端JavaScript框架,它们有一些明显的区别,包括以下几个方面:
1、语言和工具链的选择:
Vue.js使用HTML、JavaScript和CSS来创建组件,使得它更容易学习,因为它使用了常见的Web…
anuglar中获取iframe对象, 用iframe进行postMessage通信
如果你想在 Angular 中获取 iframe 对象并确保 iframe 加载完成后调用 postMessage 发送消息,可以按照以下步骤进行操作:
在 HTML 模板中,使用 ngIf 来控制 iframe 的显示与隐藏,并为 iframe 添加一个标识符(例如 #my…
结合企业实践来规范你的Git commit(含插件使用指南)
🏆 文章目标:了解通用的Git commit规范,并在企业的团队内部进行实践。 🍀 如何规范你的Git commit(理论结合企业的实践) ✅ 创作者:Jay… 🎉 个人主页:Jay的个人主页 &am…
[Angular] 笔记 3:ngIf
ngIf 是 Angular 的行为指令。 基本写法:<div *ngIf"hero" class"name">{{ hero.name }} </div>
当 ngIf 表达式求值为 truthy 时,Angular会渲染在then子句中提供的模板;当为falsy 时,Angular会…
angular框架表格自定义导出,ui组件库为【devExpress by devExtreme】导出插件为exceljs、file-saver
前言
使用的ui组件库为devExtreme注意:如果你没有使用这个组件库,那后续的代码可能对你不适用!!!,因为devExtreme和exceljs是结合着来的 其地址如下: devexpress https://js.devexpress.com/
…
.net core 3.0 + angular 8.0 ----项目创建过程
1. 读取appsetting.json数据为整体项目使用,以及在对应的环境下使用对应的配置文件。
官方文档:ASP.NET Core 中的配置 | Microsoft Learn
创建.net core application时,已经存在IConfiguration,我们只是在需要使用的地方声明使用即可(ICon…
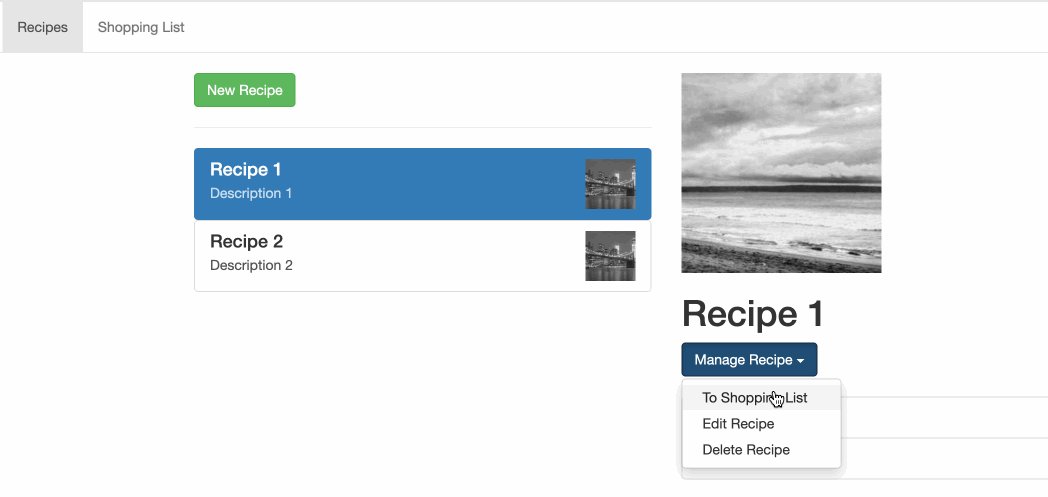
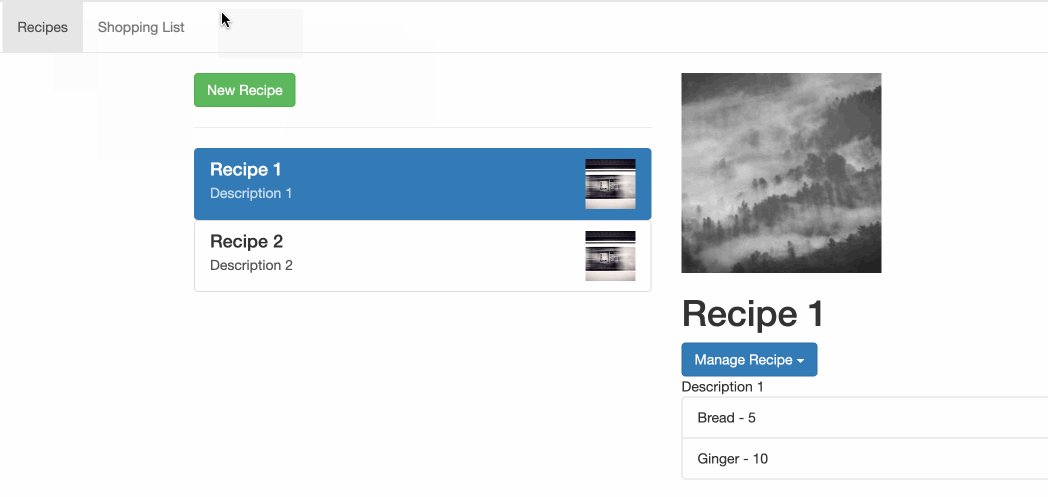
第一个 Angular 项目 - 添加路由
第一个 Angular 项目 - 添加路由
前置项目是 第一个 Angular 项目 - 添加服务,之前的切换页面使用的是 ngIf 对渲染的组件进行判断,从而完成渲染。这一步的打算是添加路由,同时添加 edit recipe 的功能(同样通过路由实现)
用到的内容为&…
Angular的重要概念
模块(Module)
模块是Angular应用程序的基本组成部分,每个应用程序都至少有一个模块。模块是一种将组件、指令、服务和管道组合在一起的方式。 定义模块的方式
import { NgModule } from angular/core;
import { BrowserModule } from angul…
angular抛出 ExpressionChangedAfterItHasBeenCheckedError错误分析
当变更检测完成后又更改了表达式值时,Angular 就会抛出 ExpressionChangedAfterItHasBeenCheckedError 错误。Angular 只会在开发模式下抛出此错误。 在开发模式下,Angular 在每次变更检测运行后都会执行一次附加检查,以确保绑定没有更改。这…
NG-ZORRO-MOBILE (Ant Design Mobile of Angular) 移动端UI组件库正式发布
NG-ZORRO-MOBILE 是 Ant Design 移动规范的 Angular 实现。
Ant Design 作为服务于企业级产品的设计体系,基于『确定』和『自然』的设计价值观,通过模块化的解决方案,降低冗余的生产成本,用其简单且高效的设计理念,让…
前端开发报错:Cannot find module ‘@angular-devkit/schematics‘ Require stack:
1、背景
由于近期需要搭建angular ng-zorro-mobile ionic 框架集成项目,但是在开发过程中遇到了报错:
Cannot find module angular-devkit/schematics Require stack
2、原因
这里产生的原因是因为我当时遇到另外一个问题,误导我以为是版…
[Angular 基础] - 自定义事件 自定义属性
[Angular 基础] - 自定义事件 & 自定义属性 之前的笔记: [Angular 基础] - Angular 渲染过程 & 组件的创建 [Angular 基础] - 数据绑定(databinding) [Angular 基础] - 指令(directives)
以上是能够实现渲染静态页面的基础 之前的内容主要学习了怎么通过…
Web - Angular 的 AJAX 与 REST
AJAX AJAX 是用于描述网页与网络服务器互动的一系列技术的术语。它不是一项新技术,而是对长时间以来已存在技术的应用。随着主要网站(例如谷歌)展示其优势,它作为一种开发技术变得流行。AJAX 这个术语被创造出来,用以描…
Angular ts中监听变量
这边有个需求,需要监控某个input的变量变化,突然忘记怎么监听变量了,查了下,记录 这边使用angluar/core中的OnChanges接口,然后实现 ngOnChanges方法,只要变量发生了变化,这里面都可以监听到&am…
[Angular] 笔记 11:可观察对象(Observable)
chatgpt:
在 Angular 中,Observables 是用于处理异步数据流的重要工具。它们被广泛用于处理从异步操作中获取的数据,比如通过 HTTP 请求获取数据、定时器、用户输入等。Observables 提供了一种机制来订阅这些数据流,并可以在数据到达时执行相…
前端开发框架生命周期详解:Vue、React和Angular
引言
作为前端开发者,掌握前端开发框架的生命周期是非常重要的。在现代Web应用开发中,Vue.js、React和Angular是三个最流行的前端开发框架。本篇博客将详细解读这三个框架的生命周期,包括每个阶段的含义、用途以及如何最大限度地利用它们。通…
camunda工作流引擎开发架构
Camunda的开发架构可以分为前端开发架构和后端开发架构。
前端开发架构:
Camunda前端使用Angular框架进行开发,主要包括以下组件:
1、Cockpit:流程监控和管理界面。 2、Tasklist:任务管理和审批界面。 3、Admin&…
Angular 组件介绍及使用(一)
Angular 概述
Angular 是一个用于构建 Web 应用程序的开源前端框架,由 Google 团队开发和维护。它采用 TypeScript 编程语言,并借鉴了一些传统的 Web 开发模式和最佳实践,提供了强大而灵活的工具和特性。
以下是 Angular 的一些概述要点&am…
JavaScript 框架比较:Angular、React、Vue.js
在 Web 开发领域,JavaScript 提供大量技术栈可供选择。其中最典型的三套组合,分别是 MERN、MEAN 和 MEVN。这些首字母相同的选项各自代表不同的技术加工具组合。为了在这些技术栈中做出明智选择,让我们先从核心组件聊起,再对各自前端框架(React、Angular 和 Vue)进行简化…
技术宅小伙:Angular入门 - ngIf和ngFor介绍
你好,大家好,我是技术宅小伙。在前面的文章中,我们简单介绍了如何组建输入和输出这两个特性。今天我们将在这个基础上介绍两个最常用的指令。指令是Angular里面另一个重要的概念,后面我们会单独讲指令。但是今天我们只是简单介绍一…
Angular系列教程之路由守卫
文章目录 前言路由守卫的类型CanLoadCanActivateCanActivateChildCanDeactivateResolve总结 前言
在Angular中,路由守卫是一个非常有用的功能,可以帮助我们控制用户在导航过程中的权限和访问限制。通过使用路由守卫,我们可以拦截导航并根据需…
Angular中的NgZone.run()有什么用?
在Angular中,NgZone是一个服务,用于管理异步任务的执行,并提供一种在Angular区域内或外部显式运行代码的方式。区域(Zone)的概念用于跟踪和拦截异步操作,例如Promises、事件和定时器,以便在需要…
angularjs自定义指令通用属性详解
angularjs自定义指令通用属性详解
自定义指令属性 restrict:指令在html中的应用形式(‘A’‘E’‘C’‘M’),分别指代attribute、element、class、comment,默认值是A scope:指令的作用范围,scope在指令中通过属性标签…
《React vs. Vue vs. Angular:2023年的全面比较》
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…
搭建angularjs开发环境
1、安装 nodejs ,下载:https://nodejs.org/zh-cn/download/releases cmd: node -v npm-v 查看版本检查是否安装成功 在nodejs安装目录下创建2个文件夹node_cache和node_global,并执行一下cmd命令: npm config…
angular 笔记手稿
angular 笔记手稿 数据双向绑定 ngModel <input [(ngModel)]"hero.name" placeholder"name"> 数据单向绑定 <app-hero-detail [hero]"selectedHero"></app-hero-detail> 管道 管道操作符( | )内置管道…
30道Angular经典面试题,背就完事了
Angular中的路由是什么?它的作用是什么?
Angular中的路由是一种用于管理应用程序导航和视图的机制。它允许您在应用程序中定义不同的路径,并将每个路径映射到一个特定的组件或模块。通过使用路由,您可以轻松地实现单页应用程序&a…
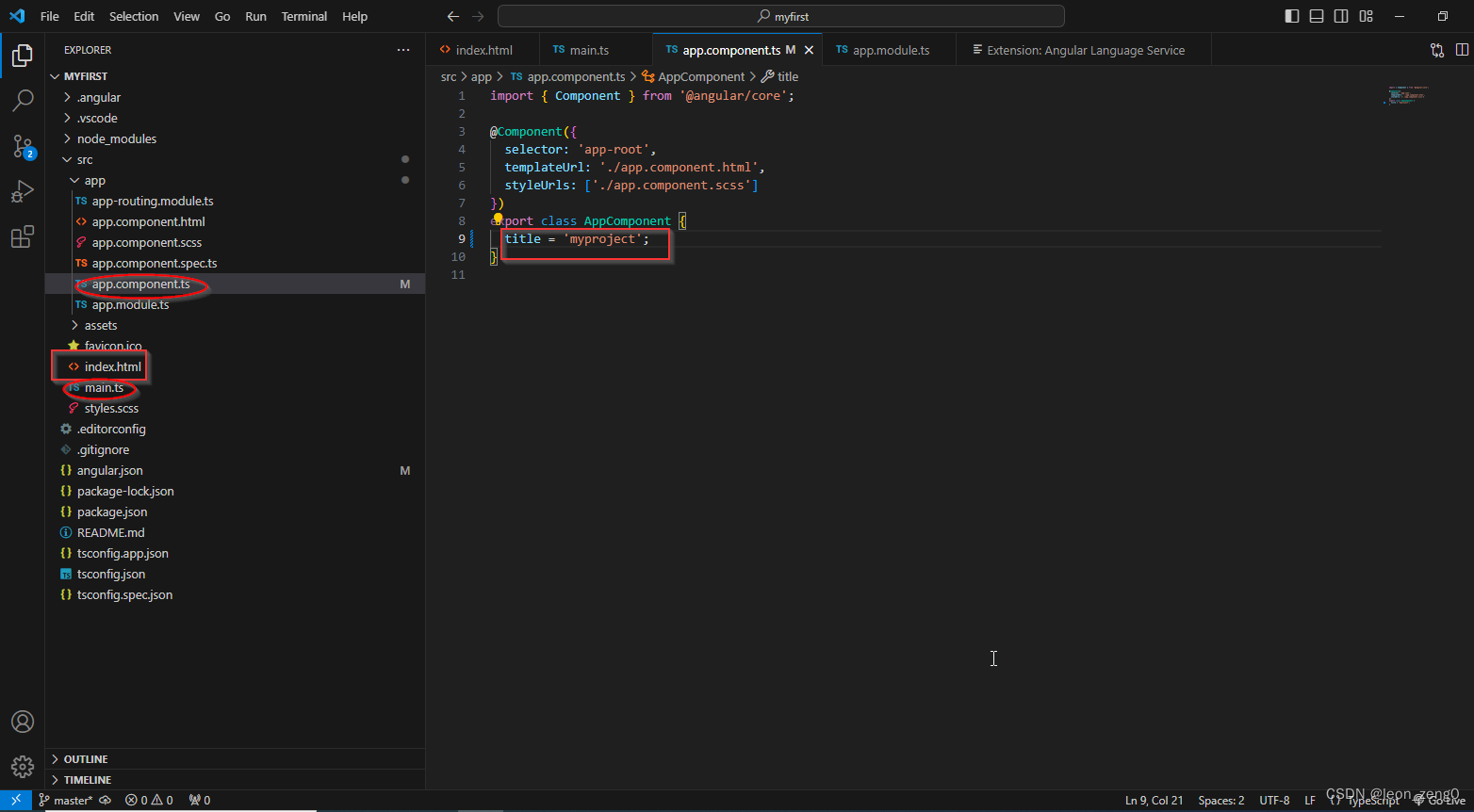
angular 在vscode 下的hello world
Angulai 是google 公司开发的前端开发框架。Angular 使用 typescript 作为编程语言。typescript 是Javascript 的一个超集,提升了某些功能。本文介绍运行我的第一个angular 程序。
前面部分参考: Angular TypeScript Tutorial in Visual Studio Code
一…
NativeScript开发如何根据手机尺寸设定样式?
用NativescriptAngular开发手机应用时,有时需要根据设备屏幕尺寸设置不同样式,可以采用一下方法: testing.html:
<StackLayout [ngClass]"containerClass"> </StackLayout>testing.compone…
如何使用前端框架(React、Angular、Vue.js等)?该如何选择?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…
Angular常见面试题AngularJS
什么是Angular?
Angular 是由 Google 开发的一种 TypeScript 式的开源前端 Web 应用框架,专注于构建单一页面应用程序(SPA)。
什么是AngularJS?它与Angular有什么不同?
AngularJS是由Google开发的一个Ja…
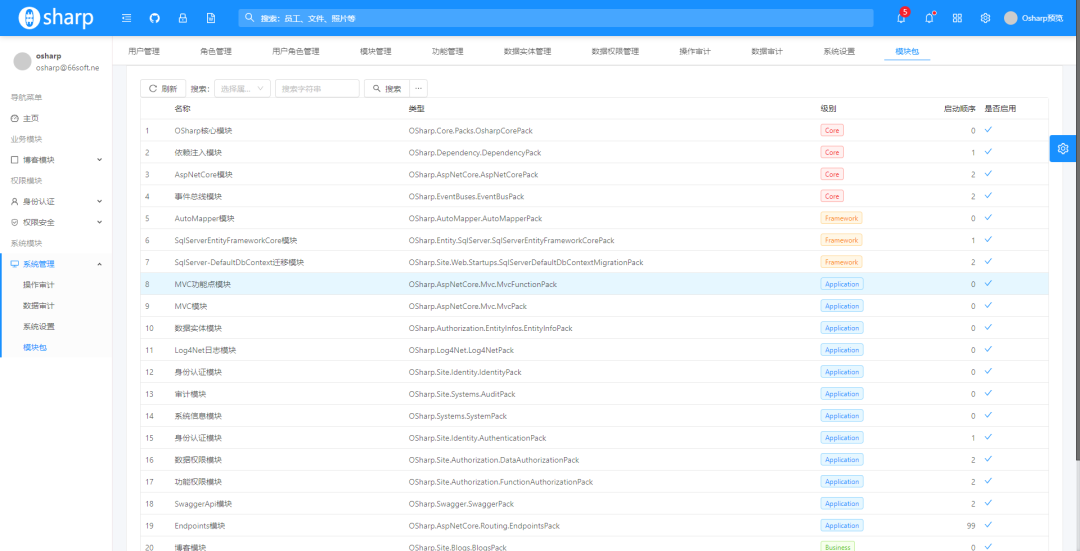
推荐一个前后端分离.NetCore+Angular快速开发框架
更多开源项目请查看:一个专注推荐.Net开源项目的榜单 今天给大家推荐一个开源项目,基于.NetCore开发的、前后端分离、前端有Vue、Angular、MVC多个版本的快速开发框架。
项目简介
这是一个基于.NetCore开发的快速开发框架,项目采用模块化架…
Ionic4 生命周期钩子函数和angular生命周期钩子函数介绍
1、Ionic4 生命周期钩子函数 Ionic 4(以及之后的 Ionic 版本)使用了 Angular 生命周期钩子,因为 Ionic 是基于 Angular 构建的。因此,Ionic 4 中的生命周期与 Angular 组件生命周期非常相似。以下是一些常见的 Ionic 4 生命周期钩…
App 软件开发《简答1》试卷及答案解析
App 软件开发《简答1》试卷及答案解析 注:本文章所有答案及解析均来自 ChatGPT 的回答,正确性请自行甄辨。 文章目录 App 软件开发《简答1》试卷及答案解析简答题(共计0分)1.请简述什么是混合App开发2.请简…
App 软件开发《简答1》试卷及答案解析(精简)
App 软件开发《简答1》试卷及答案解析(精简) 文章目录 App 软件开发《简答1》试卷及答案解析(精简)简答题(共计0分)1.请简述什么是混合App开发2.请简述混合App开发的具体实现方式3&a…
angularjs开发环境搭建
Angularjs是一个前端页面应用开发框架,其使用TypeScript作为开发语言,Angularjs的特性包括,使用组件、模板以及依赖注入的开发框架构建可扩展的web应用,使用易于集成的类库支持页面路由、页面表单、前后端接口交互等各种不同特性&…
【Angular性能优化】项目8版本加载速度缓慢、白屏时间、首页渲染性能优化方案
前言
随着业务的代码一点点增加,加上Angular的项目本身就比 vue、react 的重一些,随之而来的启动速度,更改文件后编译速度,以及打包速度也会变慢,于是乎想着优化下我们的项目。
本文章主要说的是 : 打包Angular项目的一些配置,性能优化方面的方案打包后,用户进入页面…
【Angular】angular范例写法汇总
angular范例写法汇总1. *ngIf与else2. angular图片加载路径3. tabView与router路由双向选中4. 蚂蚁zorro的nz-table点击选中行添加样式1. *ngIf与else
<ng-template pTemplate"body" let-rowData let-expanded"expanded" let-columns"columns&quo…
Kendo UI for Angular 学习笔记
文本框 textbox :<kendo-textbox></kendo-textbox>
[maxlength]:最大输入长度[showSuccessIcon] / [showErrorIcon]:显示内置验证图标kendoTextBoxPrefixTemplate:前 后缀 icon[clearButton]"true" : Text…
Angular知识点系列(2)-每天10个小知识
目录 11. Angular装饰器的工作原理和示例12. Angular中的表单处理13. 处理HTTP请求和使用HttpClient14. 实现国际化15. 使用Angular动画功能16. 处理挑战和困难17. 设计和实现新功能18. 保持对Angular的最新发展和最佳实践19. 处理跨组件通信20. 代码分割和懒加载 👍…
在vue或者react或angular中,模板表达式中的箭头函数是无效的吗?为什么无效?
出现此问题的背景:
我在Angular项目中对一个标签属性绑定了一个箭头函数,编译报错。
在vue或者react或angular中,模板表达式中的箭头函数是无效的吗?
在 Vue、React 或 Angular 中,模板表达式中的箭头函数是无效的。…
Kendo UI R2 2023 crack
Kendo UI R2 2023 crack 新组件:角度PDFViewer 直接在Angular应用程序中查看PDF文件,无需第三方软件或附加组件。 凭借直观的分页机制、强大的搜索功能和灵活的缩放选项,用户可以轻松导航和浏览PDF内容。 角度16支架 Angular 16引入了一系列改…
「实用场景教程」如何用日程控件DHTMLX Scheduler制作酒店预订日历?(二)
dhtmlxScheduler是一个类似于Google日历的JavaScript日程安排控件,日历事件通过Ajax动态加载,支持通过拖放功能调整事件日期和时间,事件可以按天,周,月三个种视图显示。
DHTMLX Scheduler正式版下载
在本教程中&…
【端午节快乐】用Angular框架开发粽子小游戏
用Angular框架开发粽子小游戏
端午节,让我们开始用Angular框架来开发一款有趣的关于粽子的网页小游戏吧! 在这个小游戏中,我们需要开发一个简单的互动界面,让用户通过点击屏幕来控制粽子的移动,从而躲避障碍物和收集道…
Angular 组件内跳转 页面不刷新
问题描述:点击某个组件后,组件参数变了,url变了,但是页面没有刷新。
例如: http://localhost:4200/#/test/data-testd/aaaaaaaaaaaa 后面参数变成http://localhost:4200/#/test/data-test/bbbbbbbbbbbb 页面没有刷新&…
angular注入方法providers
在Angular中有很多方式可以将服务类注册到注入器中:
Injectable 元数据中的providedIn属性 NgModule 元数据中的 providers属性 Component 元数据中的 providers属性 创建一个文件名叫名 hero.service.ts叫 hero 的服务 hero.service.ts
import { Injectable } from angular…
slam从入门到精通(稍复杂一点的运动控制)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 ros本身只是提供了一个框架,上面对应客户需求,下面对应各个传感器,中间就是各个算法和决策措施。但是robot本身…
angular中使用 ngModel 自定义组件
要创建一个自定义的 Angular 组件,并使用 ngModel 进行双向数据绑定,您可以按照以下步骤操作:
创建自定义组件:首先,使用 Angular CLI 或手动创建一个新的组件。在组件的模板中,添加一个输入元素或其他适合…
Angular异步数据流编程
1 目前常见的异步编程的几种方法
首先给出一个异步请求的实例:
import {Injectable} from angular/core;Injectable({providedIn: root
})
export class RequestServiceService {constructor() {}getData() {setTimeout(() > {let res zhaoshuai-lcreturn res…
Angular 性能优化实战
Angular 性能优化实战
Angular 是一个非常强大的前端框架,但是如果不注意性能优化,应用程序可能会变得非常慢并增加加载时间。 以下是一些Angular性能优化经验的实战建议:
1. 使用 OnPush 变更检测策略
默认情况下,Angular检查…
Angular组件(一) 分割面板ShrinkSplitter
Angular组件(一) 分割面板ShrinkSplitter
前言
分割面板在日常开发中经常使用,可将一片区域,分割为可以拖拽整宽度或高度的两部分区域。模仿iview的分割面板组件,用angular实现该功能,支持拖拽和[(ngModel)]双向绑定的方式控制区…
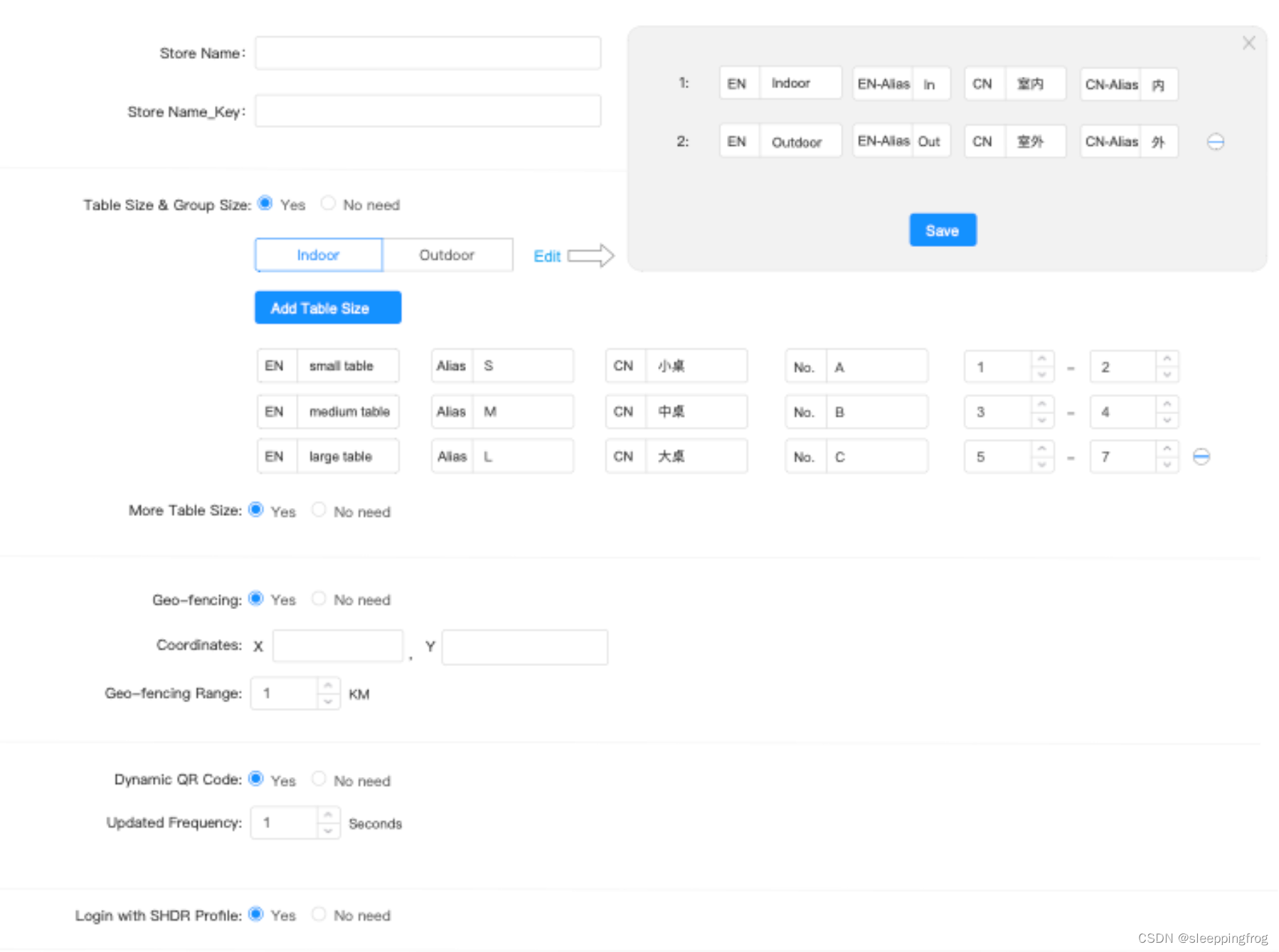
angular中多层嵌套结构的表单如何处理回显问题
最近在处理angular表单时,有一个4层结构的表单。而且很多元素时动态生成,如下: this.validateFormthis.fb.group({storeId: ["test12"],storeNameKey:[],config:this.fb.group({ tableSize:this.fb.group({toggle:[false],groupSiz…
如何在 Angular 测试中使用 spy
简介
Jasmine spy 用于跟踪或存根函数或方法。spy 是一种检查函数是否被调用或提供自定义返回值的方法。我们可以使用spy 来测试依赖于服务的组件,并避免实际调用服务的方法来获取值。这有助于保持我们的单元测试专注于测试组件本身的内部而不是其依赖关系。
在本…
【一起学Rust | 框架篇 | Tauri2.0框架】在Angular中集成Material Web Components
文章目录 前言一、Material Web Components二、使用步骤配置启用自定义元素 前言
Web Components是一种用于构建可重用的Web应用组件的技术标准。它由一系列相关的技术组成,包括自定义元素、Shadow DOM、模板和HTML Imports。
Web Components的主要好处和优点包括…
2.Angular组件概述
组件
Angular 组件概述 组件是 Angular 应用的主要构造块。每个组件包括如下部分: 一个 HTML 模板,用于声明页面要渲染的内容一个用于定义行为的 TypeScript 类一个 CSS 选择器,用于定义组件在模板中的使用方式要应用在模板上的 CSS 样式&am…
Angular开发之——Angular打包部署项目(04)
一 概述
ng build 构建应用lite-server介绍及安装lite-server部署应用IIS管理器部署应用 二 ng build 构建应用
2.1 执行如下指令构建应用
ng build2.2 构建完成后,会创建一个 dist 文件夹 2.3 直接打开index.html会出错(需要借助于服务器部署) 三 lite-server介…
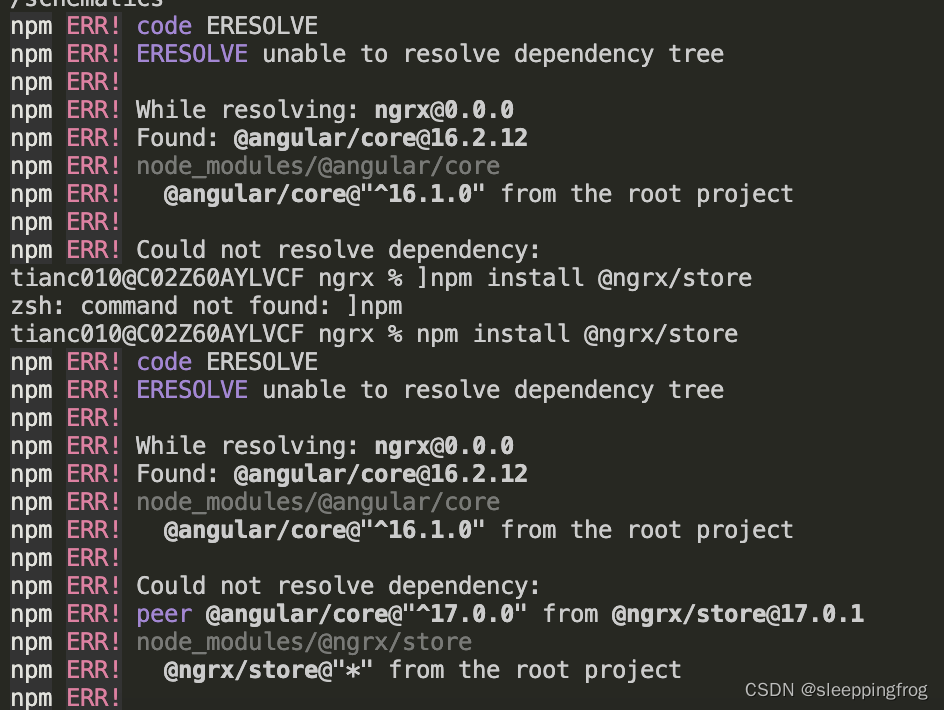
angular状态管理方案(ngrx)
完全基于redux的ngrx方案,我们看看在angular中如何实现。通过一个简单的计数器例子梳理下整个流程
一 安装 :npm i ngrx/store
这里特别要注意一点:安装 ngrx/store的时候会出现和angular版本不一致的问题 所以检查一下angular/core的版本…
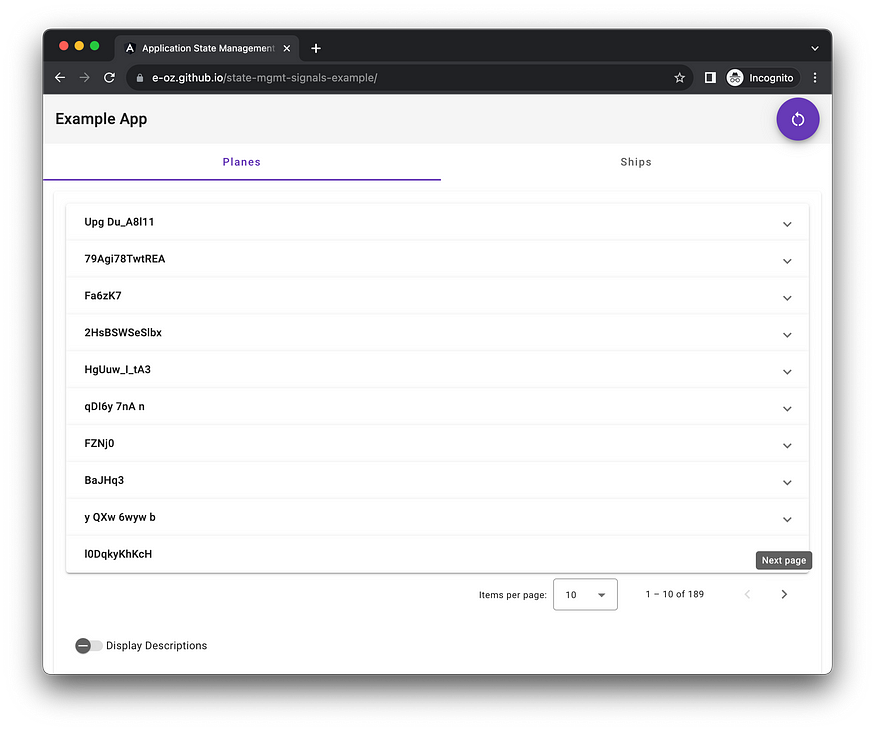
【Angular 开发】Angular 信号的应用状态管理
自我介绍 做一个简单介绍,年近48 ,有20多年IT工作经历,目前在一家500强做企业架构.因为工作需要,另外也因为兴趣涉猎比较广,为了自己学习建立了三个博客,分别是【全球IT瞭望】,【架构…
关于angular router-outlet
关于angular router-outlet
Angular是一个现代化的前端框架,它提供了很多强大的工具来帮助我们开发出高效的Web应用。其中一个最常用的功能是路由(routing)系统,它允许我们在不同的URL之间导航并加载不同的组件。而<router-ou…
App 软件开发《单选2》试卷及答案解析(订正)
App 软件开发《单选2》试卷及答案解析(订正) 注:本文章部分答案及解析来自 ChatGPT 的回答,正确性请自行甄辨。(这玩意儿经常一本正经的胡说八道) 文章目录 App 软件开发《单选2》试卷及答案解析࿰…
Angular报错,引用组件,结果组件两个模块都声明冲突
Type xxxComponent is part of the declarations of 2 modules: xxxxxx
参考链接 解决:想引用的组件下创建属于它的componentModule.ts文件,再去其父组件引用componentModule
angular+ionic+npm项目运行
angularionicnpm项目运行 错误记录(1)Downloading binary from https://github.com/sass/node-sass/releases/download/v4.14.1/win32-x64-72_binding.node(2)The npm warning "A requires a peer of B but none is installe…
Angular子组件监听父组件传入值的变化方法
子组件监听父组件传入值的变化
import {Component, EventEmitter, Input, OnInit, Output,SimpleChanges} from angular/core;Input() 父组件传入的值: any;ngOnChanges(changes: SimpleChanges) {console.log(ngOnChanges, this.传入的值);this.方法刷新数据(); //判断checke…
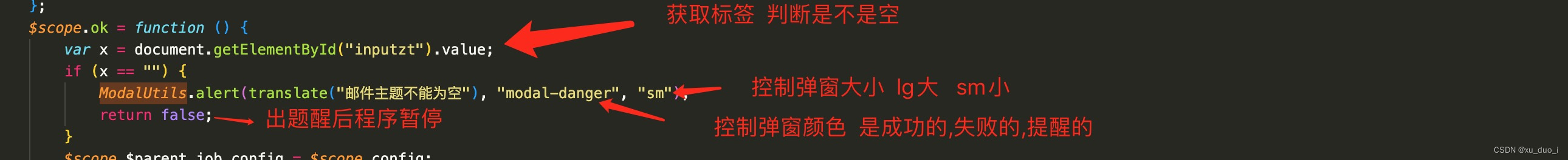
angular 的 alert 的应用分析笔记
声明: 今天自己在写angular项目时 遇到alert问题 做个记录而已 不代表广大angular用户,如果多你有帮助那个就是凑巧!!!!
效果: 第一步: 第二步: 第三步: 是不是找不到,ModaUtils这个方法(因为我项目里有这个 文件 里边存了 alert和confirm等公共方法) 都说了是个人笔记,看看…
Angular中的ActivatedRoute和Router
Angular中的ActivatedRoute和Router解释
在Angular中,ActivatedRoute和Router是两个核心的路由服务。他们都提供可以用来检查和操作当前页面路由信息的方法和属性。
ActivatedRoute
ActivatedRoute是一个保存关于当前路由状态(如路由参数、查询参数以…
Angular 独立组件入门
Angular 独立组件入门
如果你正在学习 Angular,那么你可能已经听说过独立组件(Component)。顾名思义,独立组件就是可以独立使用和管理的组件,它们能够被包含在其他组件中或被其他组件引用。
在本文中,我们…
Angular 项目的架构设计
Angular 项目的架构设计可以考虑以下几个方面:
模块划分:根据功能将项目划分为多个模块,每个模块负责特定的功能或业务逻辑。组件设计:使用 Angular 的组件化思想,将页面拆分成多个可复用的组件,提高代码的…
【Angular】angular去除输入的空格,Angular自定义属性指令-禁止input框输入空格-以及删除复制内容中的空格(附有其他解决办法)
需求:去除表单输入中的空格:包含字符串的所有(前,中,后)的空格 方法一:angular自定义指令
禁止输入空格,即当用户按下空格键时便阻止输入,但是如果只是这样,那么用户仍然可能使用粘…
Angular中的getter函数
Angular 中的 getter 函数每次被调用时会返回一个新对象时,这些新对象并不使用同一个堆内存。详细解释一下: Getter 函数的作用是获取某个属性的值。在 Angular 中,getter 函数通常用于获取响应式数据(例如 Observables 或 Signal…
ngModel和formControlName处理表单控件
ngModel 和 formControlName 不能同时在同一个表单控件上使用; 二者都用于在 Angular 中处理表单控件的值,但是它们的底层实现方式不同。
ngModel 是 Angular 提供的双向数据绑定指令,它可以将表单控件的值与组件类中的属性进行双向绑定。当…
前端Angular框架基础知识(一)
一、组件模板
1.1 数据绑定
数据驱动DOM:将组件类(.ts文件)中的数据显示在组件模板(.html文件)中,当类中的数据发生变化会自动同步到模板中.
Angular中使用差值表达式进行数据绑定,{{ }}语法
<h2>{{ message }}</h2>
<p […
Is Angular 2+ MVVM?
Is Angular 2 MVVM?
Ive read about that at various places now: "Angular is MVVM" or "Angular is MVC". Huh, is it? I dont think so.
Actually the question can not be answered with a plain yes or no. First of all, angular 2 is not MVC! …
#AngularJS#$sce.trustAsResourceUrl
$sce.trustAsResourceUrl 是 AngularJS(一个旧版本的 Angular)中的安全上下文(Security Context)方法,用于信任一个 URL,使其可以作为资源 URL 使用,而不会触发 AngularJS 的安全警告或阻止。
…
从安全角度分析Angular本地存储
随着Web应用程序的不断增长,前端开发人员慢慢意识到使用浏览器提供的本地存储技术可以在不使用外部数据库的情况下方便地保存应用程序的数据。Angular作为目前最流行的前端框架之一,也在其API中提供了许多本地存储技术的支持。但是,在使用本地…
angular 子组件ngOnChanges监听@input传入的输入属性
在进入主题之前,先了解一下angular的生命周期。
生命周期
钩子分类 指令与组件共有的钩子 ngOnChangesngOnInitngDoCheckngOnDestroy 组件特有的钩子 ngAfterContentInitngAfterContentCheckedngAfterViewInitngAfterViewChecked
生命周期钩子的作用及调用顺序
…
Angular知识点系列(1)-每天10个小知识
目录 1. Angular工作原理和与其他前端框架的区别2. 使用Angular的经验和最喜欢的特性3. 使用的最复杂的Angular组件或指令4. Angular的依赖注入系统和示例5. Angular的模块和组件生命周期6. 使用Angular路由和路由保护7. 在Angular应用中实现延迟加载8. 处理Angular应用中的状态…
前端面试:【Angular】打造强大Web应用的全栈框架
嗨,亲爱的Angular探险家!在前端开发的旅程中,有一个全栈框架,那就是Angular。Angular提供了模块化、组件化、依赖注入、路由和RxJS等特性,助力你构建强大、可扩展的Web应用。 1. 什么是Angular?
Angular是…
angular ag-grid api
文章目录 Angular 常用api, 特性*ngIf*ngIf-elseng-containerngFor 附加索引值[ngClass][ngClass] 多个class[ngStyle][ngStyle] 多个属性父子组件传值ag-grid api重置headercellRender 等常用属性表头悬浮提示ng-zorronz-modaliconscss文字行高文字 12px 限制flex常用基础样式…
angular12里面FormGroup做多个项目的相关check
FromFroup在鼠标失去焦点时做相关check,可以在group方法第二个参数的位置加一个对象参数
{ validator: this.checkPasswords }
在Angular 12中,可以使用formGroup来进行两个密码是否一致的检查。以下是一个示例:
首先,在组件的…
Angular 项目升级需要注意什么?
升级Angular项目是一个重要的任务,因为它可以帮助你获得新的功能、性能改进和安全性增强。然而,Angular的版本升级可能会涉及到一些潜在的问题和挑战。以下是升级Angular项目时需要注意的一些重要事项:
备份项目:在升级之前&…
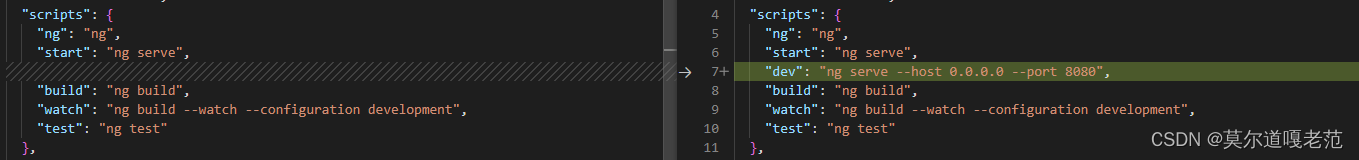
angular项目指定端口,实现局域网内ip访问
直接修改package.json文件 "dev": "ng serve --host 0.0.0.0 --port 8080"终端运行npm run dev启动项目。 这里就指定了使用8080端口运行项目,同时局域网内的其他电脑可以通过访问运行项目主机的ip来访问项目 例如项目运行在ip地址为192.168.2…
angular、 react、vue框架对比
借鉴:Web前端开发:三大主流框架 (baidu.com) AngularReactVue公司ChromeFaceBook尤雨溪写法有指令、模板的概念比较灵活,没有要求使用特定的架构和模式有指令和模板的概念性能低有虚拟Dom,性能高有虚拟Dome,性能高学习门槛 高&am…
Electron 和 Angular 项目升级
Electron 和 Angular 项目升级: Angular4Electron1.7.8 升级到 Angular13Electron2
原项目 Angular 和 Electron 版本:
angular/cli: 1.4.9angular/core: 4.4.6Electron: 1.7.8
升级后 Angular 和 Electron 版本:
Angular: 13.3.1Electron: 21.2.1
流程:
angular-electro…
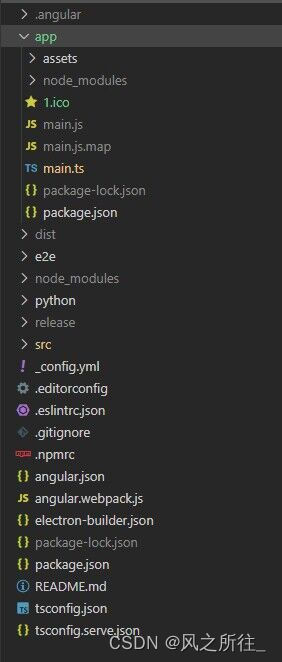
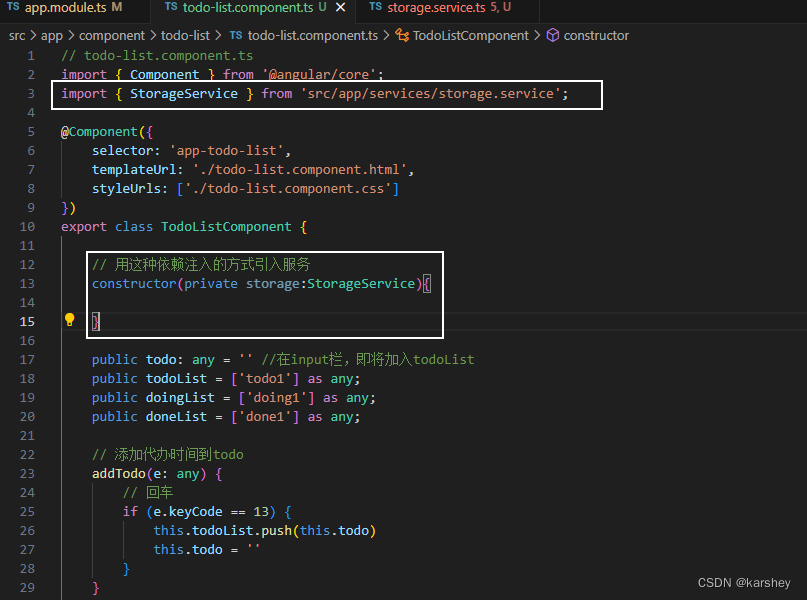
【angular】TodoList小项目(已开源)
参考:https://segmentfault.com/a/1190000013519099 文章目录 准备工作headerTodo、Doing、Done样式(HTMLCSS)功能(TS)将输入框内容加入todoList(addTodo)将todo事件改到doing 服务 参考开源 效…
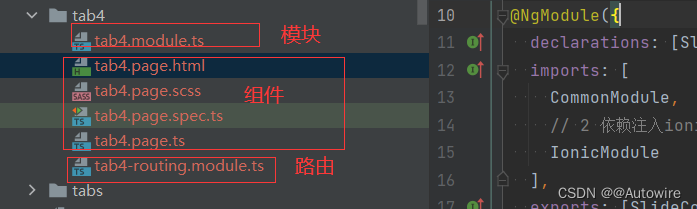
Ionic 模块组件的理解
1 Ionic4.x 文件分析 1.1 app.module.ts 分析 Ionic 是一个基于 Angular 的移动应用开发框架,能帮助开发者使用 Web 技术(HTML5、CSS3、JavaScript)创建跨平台的应用程序。在 Ionic 应用程序中,app.module.ts 文件是整个应用程序的…
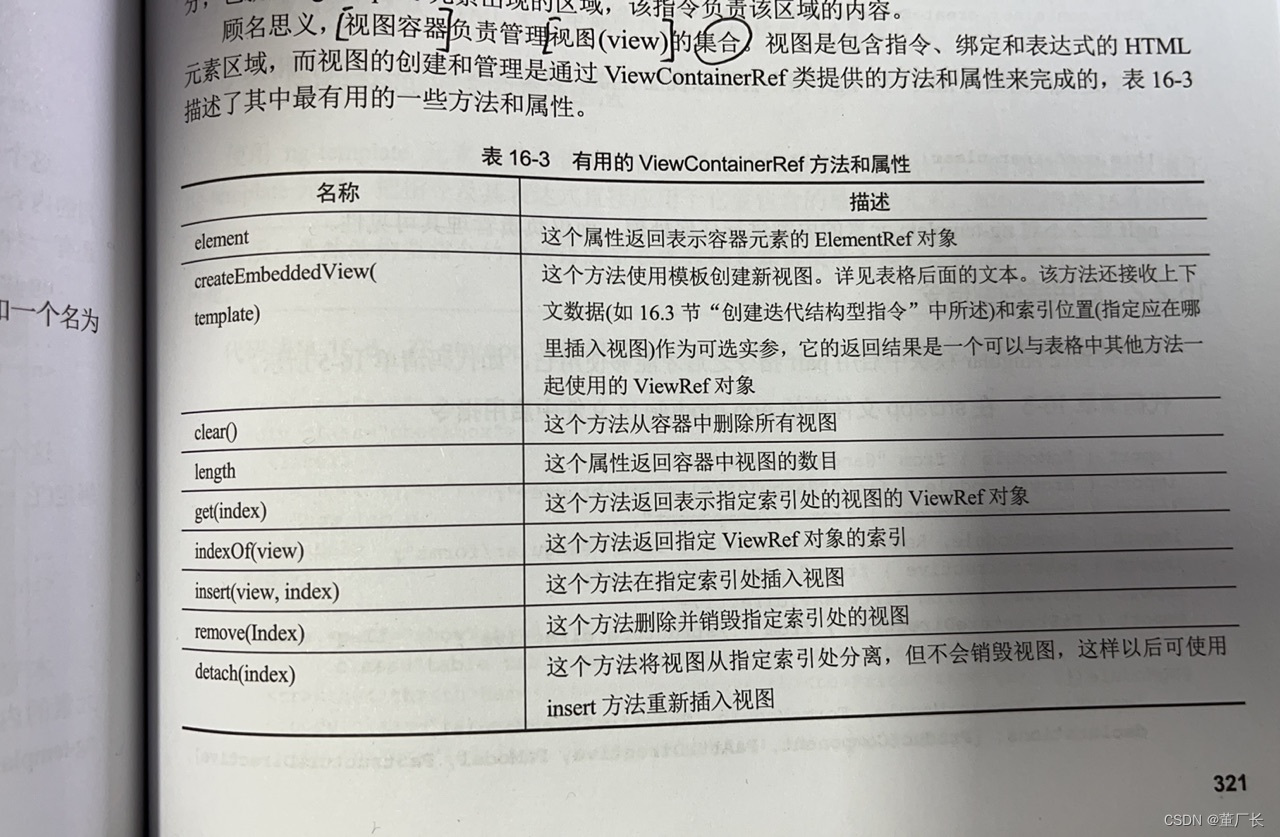
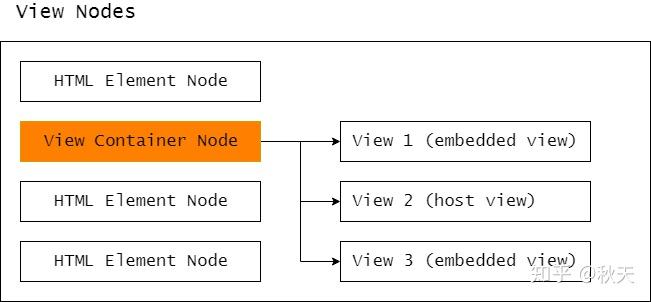
手写ngIf,使用视图容器引用ViewContainerRef和模板引用TemplateRef
写这篇博客的原有:虽然Angular官网有提到指令的使用,以及相关Ref的使用,但是对相关Ref并没有做出详细的解释,也没有提供相关的详细文档。
明确 *ngIf 是一个结构型指令,需要 Directive 修饰器 Directive({selector: […
Angular 中的数据交互GET POST
1 Angular get 请求数据
Angular5.x 以后 get、post 和和服务器交互使用的是 HttpClientModule 模块
在 app.module.ts 中引入 HttpClientModule 并注入
import {HttpClientModule} from angular/common/http
imports: [ BrowserModule, HttpClientModule ]在用到的地方引入…
查看angular版本的问题The Angular CLI requires a minimum Node.js version of v18.13.
angular版本与node.js版本不匹配的问题
下载安装angular 查看版本,发现不匹配 安装指定版本即可 查看版本并运行
Template parse errors: The pipe ‘translate‘ could not be found
Template parse errors: The pipe translate could not be found解决办法:把 the Translate module 重新导入导出 in my apps shared module.1、app.module2、Shared module:解决办法:把 the Translate module 重新导入导出 in my app’s shared module.…
【Angular开发】Angular中的高级组件
在这个博客中,我将解释Angular中的几个高级组件和机制,它们增强了灵活性、可重用性和性能。
通过熟悉这些高级组件和机制,您可以提高您的Angular开发技能,并在应用程序中利用灵活性、可重用性和性能优化的能力。让我们开始吧&…
Angular学习笔记:environment.ts文件,路由
本文是自己的学习笔记,主要参考资料如下。
- B站《Angular全套实战教程》,达内官方账号制作,https://www.bilibili.com/video/BV1i741157Fj?https://www.bilibili.com/video/BV1R54y1J75g/?p32&vd_sourceab2511a81f5c634b6416d4cc1067…
angluar组件服务和依赖注入
提示:文章建立在有JavaScript框架使用基础 angluar组件服务和依赖注入 一、angluar依赖注入二、angluar组件服务 一、angluar依赖注入
依赖注入(Dependency Injection)是一种设计模式,用于将一个类的依赖项注入到该类中ÿ…
Angular中的装饰器有哪些?怎么用?
Angular中有一些非常有用的装饰器,用于增强指令、组件等功能。以下是一些常用的装饰器:
HostBinding:用于绑定宿主元素的属性。可以通过该装饰器将指令或组件中的属性值绑定到宿主元素上。 import { Component, HostBinding } from angular/…
python(fastapi) 后端请求url 获取pdf并转发给angular 前端 实现 预览功能
写前端时,总会遇到跨域问题,解决方案单一(配置服务器代理),且效果不佳,所以面对跨域。甩给后端,简单高效,算得上“一步到位”。
python 后端接收来自其他服务器的pdf链接,并转为字节流,转发给前端;
import requests
from starlette.responses import StreamingRes…
Angular开发的NativeScript项目中,如何返回上一页?
1.使用Angular Router导航器: 如果你在应用中使用了Angular Router进行导航,你可以使用Router导航器中的navigateBack()方法来返回上一页。例如:
import { RouterExtensions } from "nativescript/angular";constructor(private r…
漏刻有时数据可视化Echarts组件开发(42)炫酷的pictorialBar象形柱图代码分析
核心代码
var data [];
for (let i 0; i < 5; i) {data.push(Math.round(Math.random() * 10));
}
var xData2 ["A", "B", "C", "D", "E"];
var data1 [100, 100, 100, 100, 100];
// var data2 [50, 32, 55, 65, …
Vue、jquery和angular之间区别
aVue、jquery、angular之间区别 angular与jquery区别angular和Vue angular与jquery区别
三个版本的输入数据绑定,都是单页面应用。 Angular <body ng-app><input type"text" ng-model"name"><p>{{name}}</p></body…
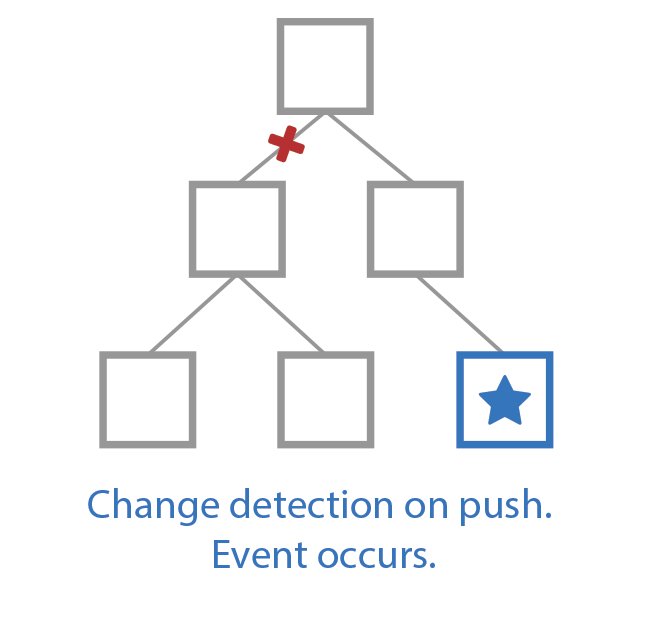
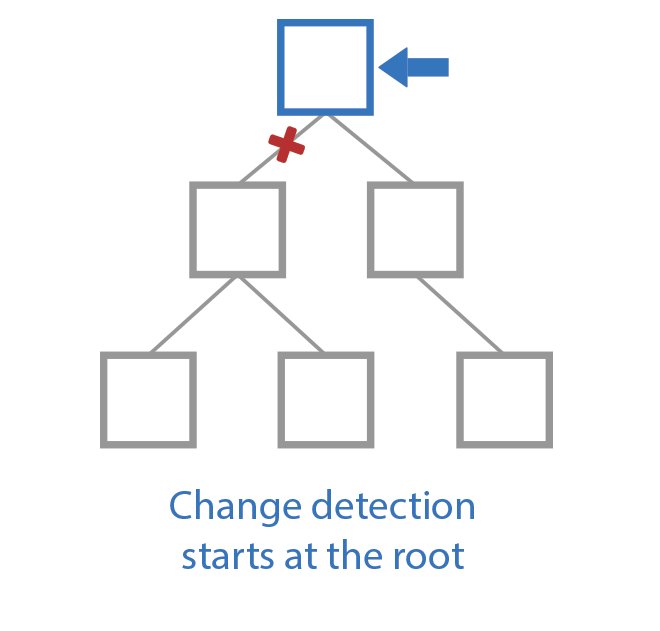
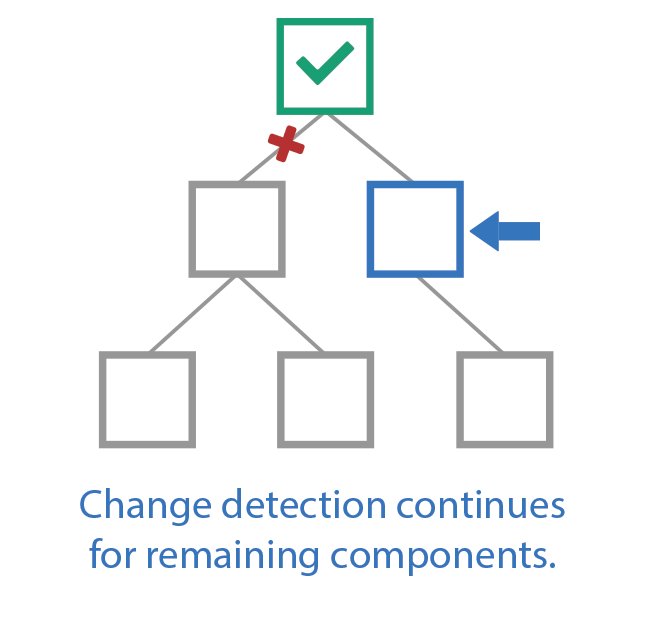
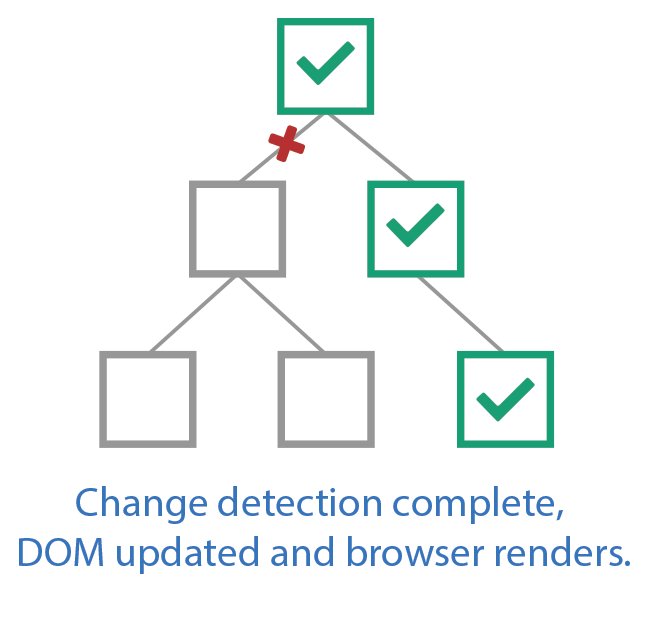
Reading:Deep dive into the OnPush change detection strategy in Angular
原文连接:IndepthApp
今天深入阅读并总结Angualr中onPush更新策略。
1. 两种策略 & whats Lview?
Angular 实现了两种策略来控制各个组件级别的更改检测行为。这些策略定义为Default和OnPush:
被定义为枚举:
export enum…
Angular组件生命周期详解
当 Angular 实例化组件类 并渲染组件视图及其子视图时,组件实例的生命周期就开始了。生命周期一直伴随着变更检测,Angular 会检查数据绑定属性何时发生变化,并按需更新视图和组件实例。当 Angular 销毁组件实例并从 DOM 中移除它渲染的模板时…
Angular 基础
Angular 基础
一些基础知识,包括创建组件、组件的一些属性,数据绑定,和 Directives。
新建组件
手动创建
手动创建组件分为以下步骤: 创建对应的文件和文件夹 需要遵从 angular 的结构创建对应目录以及对应文件,最…
【前端架构】Angular,React,Vue那个是2023的最佳选择?
当开始一个新的web开发项目时,许多开发人员都有一个问题:“什么工具是最合适的?”显然,JavaScript是骨干,因为今天它提供了创建前端的广泛功能。但是人们在选择框架时面临着两难,因为JS中有很多框架,而且每个框架都有…
为什么有些异步操作可能会在 Angular 变更检测周期之外执行?detectChanges()方法 和 zone.run()区别?
基于zone.run()引发的思考?
为什么有些异步操作angular的更新策略能检测到,但是有些就无法检测?
无所diao谓,chatGPT会告诉我答案。LOL
为什么有些异步操作可能会在 Angular 变更检测周期之外执行? 在 Angular 应用…
Angular 父组件重新请求接口获取数据,使用@Input()传递数据,子组件没有更新视图问题
在 Angular 中,当父组件重新请求接口并获得新数据时,需要将这些新数据传递给子组件,并通知它们更新自己的视图。
使用 Input 装饰器将数据从父组件传递到子组件。
在父组件中,将新数据传递给子组件:
<app-child …
angular.copy 详解
angular.copy
简介
创建一个源文件的深度拷贝,它应该是一个对象或一个数组。如果没有提供目标,则创建一个对象或数组的副本。如果提供了一个目标,那么它的所有元素(对于数组)或属性(对于对象)都会被删除,然后从源文件中复制所有…
JavaScript框架 Angular、React、Vue.js 的全栈解决方案比较
在 Web 开发领域,JavaScript 提供大量技术栈可供选择。其中最典型的三套组合,分别是 MERN、MEAN 和 MEVN。前端框架(React、Angular 和 Vue)进行简化比较。 MERN 技术栈详解
MERN 技术栈包含四大具体组件: MongoDB&am…
【全栈开发】使用NestJS、Angular和Prisma 打造全栈Typescript开发
在开发Angular应用程序时,我非常喜欢Typescript。使用NestJS,您可以以与Angular非常相似的方式编写后端。
我偶然发现了这个库,发现它非常有趣,所以我想设置一个简单的测试项目。一般来说,我主要使用SQL数据库&#x…
Angular.js 实现带手柄自由调整页面大小的功能
因为目前是处于在angular项目中,所以下面分别一个记录简易的angular.js和在angular项目中使用的版本,仅供大家参考。
Angular.js
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta …
[Angular] 笔记 10:服务与依赖注入
什么是 Services & Dependency Injection? chatgpt 回答: 在 Angular 中,Services 是用来提供特定功能或执行特定任务的可重用代码块。它们可以用于处理数据、执行 HTTP 请求、管理应用程序状态等。Dependency Injection(依赖注入&#…
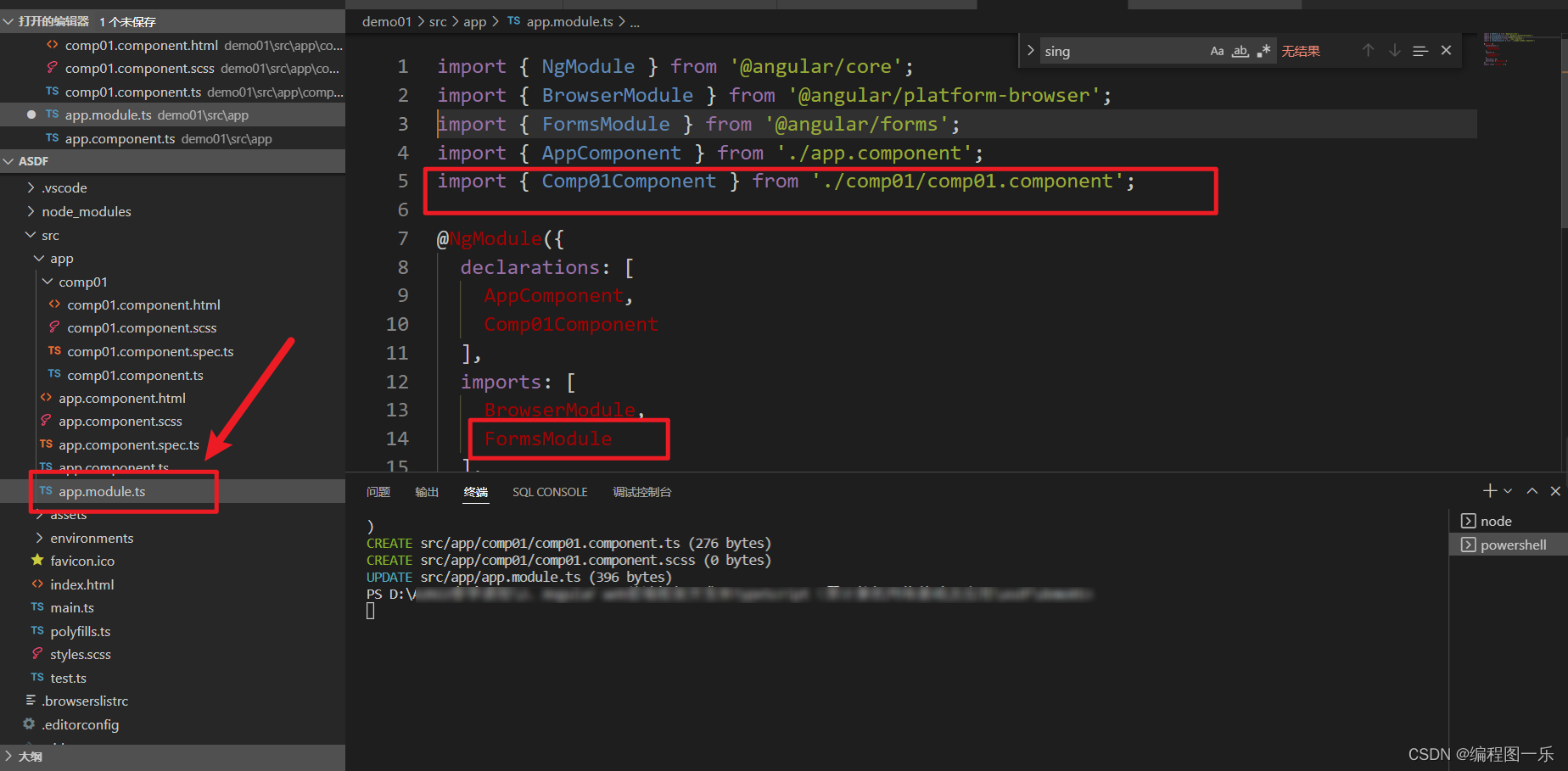
双向数值传递无法绑定到“ ngModel”,因为它不是“ input”的已知属性
报错信息:
Angular应用程序中input组件报错:
Cant bind to ngModel since it isnt a known property of input.ngtsc(-998002) comp01.component.ts(4, 25): Error occurs in the template of component Comp01Component 解决方法: 在app.m…
[Angular 基础] - 指令(directives)
[Angular 基础] - 指令(directives)
这里假设已经知道如何创建 Angular 组件以及数据绑定,不然可以参考前两篇笔记: [Angular 基础] - Angular 渲染过程 & 组件的创建 [Angular 基础] - 数据绑定(databinding)
就像中文翻译一样,dire…
如何在 Angular 中使用 ViewChild 来访问子组件、指令或 DOM 元素
简介
本文将向您介绍 Angular 的 ViewChild 装饰器。
在某些情况下,您可能希望从父组件类中访问指令、子组件或 DOM 元素。ViewChild 装饰器返回与给定指令、组件或模板引用选择器匹配的第一个元素。
先决条件
如果您想要跟随本教程进行操作:
考虑安…
Angular——DomSanitizer服务
概念: DomSanitizer服务主要用于在Angular应用中对HTML、CSS和URL进行安全地处理和转换,以防止跨站脚本攻击(XSS)等安全漏洞。常见的使用场景包括将不受信任的HTML内容转换为安全的HTML以进行显示,或者对URL进行安全地…
【Angular】Angular中的最差实践
自我介绍 做一个简单介绍,酒架年近48 ,有20多年IT工作经历,目前在一家500强做企业架构.因为工作需要,另外也因为兴趣涉猎比较广,为了自己学习建立了三个博客,分别是【全球IT瞭望】,【…
Angular系列教程之DOM操作
文章目录 引言1. ElementRef2. Renderer23. ViewChild结论 引言
在Angular中,DOM操作是开发Web应用程序的一个重要方面。通过对DOM进行操作,我们可以动态地修改页面内容、样式和元素行为。本文将详细介绍如何在Angular中进行DOM操作,并提供相…
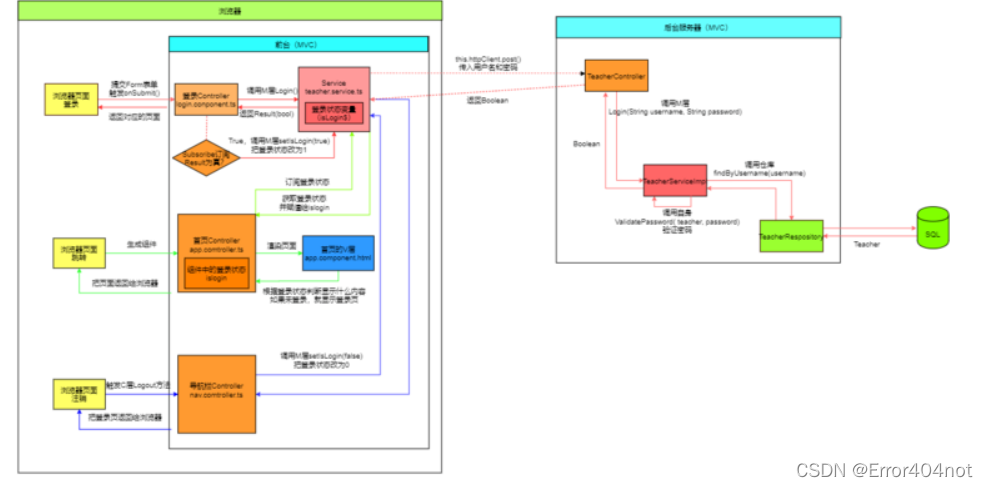
如何实现SpringBoot+Angular普通登录
如何实现SpringBootAngular普通登录,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
一、基本问题 简图如下: 数据流 SpringBootAngular的数据流,请…
Angular基础---HelloWorld---Day1
文章目录 1. 创建Angular 项目2.对Angular架构的最基本了解3.创建并引用新的组件(component)4.对Angular架构新的认识(多组件)5.组件中业务逻辑文件的编辑(ts文件)6.标签中属性的绑定(1) ID的绑定(2) class…
Angular知识点系列(3)-每天10个小知识
目录 21. Angular的表单验证理解和实践经验22. Angular CLI工具23. 优化加载速度和性能24. Angular的模块和组件的封装性25. 使用管道进行数据处理和转换26. Angular的指令和自定义指令27. 处理错误和异常28. Angular的AOT编译29. 使用Angular Material或其他UI库30. 代码重构和…
【六袆 - Framework】Angular-framework;前端框架Angular发展的由来0001;
Angular发展介绍,Angular17新特性 官方文档Angular框架发展的由来何为结构化、模块化 Angular17新特性 English unit Embarking on the journey of deep technical learning requires a well-structured approach, applicable to any programming language. The key…
Angular菜单项激活状态保持
菜单项激活状态保持 需求描述详细需求 解决方案 需求描述
如果有个需求,让你实现一个导航栏,点击不同菜单,图表会有不同变化,页面刷新后,该菜单状态仍旧保持,实现方法如下:
例图,有…
Angular变更检测机制
前段时间遇到这样一个 bug,通过一个 click 事件跳转到一个新页面,新页面迟迟不加载; 经过多次测试发现,将鼠标移入某个 tab ,页面就加载出来了。
举个例子,页面内容无法加载,但是将鼠标移入下图…
Angular, React,Vus三大主流前端开发框架Setup
Angular:
//文档 https://angular.dev/
//创建项目
1. npm install -g angular/cli2. ng new my-angular-app//启动
npm run start//构建
npm run build//代码检查
ESlint
React:
//文档 https://create-react-app.dev/docs/getting-started
//TypeScript https://www.types…
探索前端开发框架:React、Angular 和 Vue 的对决(一)
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
[Angular 基础] - 表单:响应式表单
[Angular 基础] - 表单:响应式表单
之前的笔记: [Angular 基础] - routing 路由(下) [Angular 基础] - Observable [Angular 基础] - 表单:模板驱动表单 开始
其实这里的表单和之前 Template-Driven Forms 没差很多,不过 Tem…
前端框架的发展史介绍框架特点
目录
1.前端框架的发展历程
2.官网、优缺点、使用场景
2.1 jQuery
2.2 AngularJS
2.3 React
2.4 Vue.js
2.5 Angular 1.前端框架的发展历程 jQuery(2006年):jQuery是一个非常流行的JavaScript库,用于简化DOM操作和事件处理…
下拉选中搜索angularjs-dropdown-multiselect.js
需要引入angularjs-dropdown-multiselect.js 页面 <div ng-dropdown-multiselect"" options"supplierList_data" selected-model"supplierList_select" events"changSelValue_supplierList" extra-settings"mucommonsetti…
![[Angular 基础] - 生命周期函数](https://img-blog.csdnimg.cn/direct/30044e8375664869967c8bbebce54c0f.png)

![[Angular] 笔记 5:ngClass](https://img-blog.csdnimg.cn/direct/8576bcf5ed014bbab3079e8fe44ebbde.png)
![[Angular] 笔记 24:ngContainer vs. ngTemplate vs. ngContent](https://img-blog.csdnimg.cn/direct/3140348447094532893519e0429d06ee.png)
![[Angular] 笔记 15:模板驱动表单 - 表单验证](https://img-blog.csdnimg.cn/direct/cc50f546d48a4eb294fbe7e43d4cb977.png)








![[Angular] 笔记 22:ElementRef](https://img-blog.csdnimg.cn/direct/bc4db18f90794a43a6b75909b76b37be.png)
![[Angular] 笔记 16:模板驱动表单 - 选择框与选项](https://img-blog.csdnimg.cn/direct/fcb6e593e8f34eeca28801f85b1bf0ed.png)
![[Angular] 笔记 23:Renderer2 - ElementRef 的生产版本](https://img-blog.csdnimg.cn/direct/f8609997cb3d40179670721c5c05dbaf.png)
![[Angular 基础] - 表单:模板驱动表单](https://img-blog.csdnimg.cn/direct/218dc1cfa8f64edaabec8f3ca27476ba.gif#pic_center)

![[Angular 基础] - routing 路由(下)](https://img-blog.csdnimg.cn/direct/0713b655b7be46129338ece1505c100d.gif#pic_center)

![[Angular 基础] - 数据绑定(databinding)](https://img-blog.csdnimg.cn/direct/3f1367bca6a74d818c5c0d878568b83f.png)

![[Angular] 笔记 20:NgContent](https://img-blog.csdnimg.cn/direct/87f629ff002d4a09b2e76c17f78fdf5c.png)





![[Angular] 笔记 8:list/detail 页面以及@Input](https://img-blog.csdnimg.cn/direct/c23d81215a8140309f76fa8145198704.png)

![[Angular] 笔记 9:list/detail 页面以及@Output](https://img-blog.csdnimg.cn/direct/5bca94816dec4fe7b85f7016f3ae3be1.png)






![[Angular] 笔记 18:Angular Router](https://img-blog.csdnimg.cn/direct/20be427c23b54e0fad6b8485d64ba820.png)

![[Angular] 笔记 7:模块](https://img-blog.csdnimg.cn/direct/4f2b7a2d951f45d4983f71d89de906f2.png)


![[Angular] 笔记 21:@ViewChild](https://img-blog.csdnimg.cn/direct/53d4383680a04c60810677066ff96d19.png)






![[Angular 基础] - Angular 渲染过程 组件的创建](https://img-blog.csdnimg.cn/direct/ae6669b1941641fdb35724349183c360.png)

![[Angular 基础] - 自定义指令,深入学习 directive](https://img-blog.csdnimg.cn/direct/83bec61bd0c1408db7e060b7fddd1d6e.gif#pic_center)
![[Angular] 笔记 6:ngStyle](https://img-blog.csdnimg.cn/direct/81feef62cd9e403da92b957081298cd5.png)




![[Angular] 笔记 2:模板引用变量](https://img-blog.csdnimg.cn/direct/8c17d78d51904a7aba7e2f4e77708433.png)







![[Angular] 笔记 12:模板驱动表单 - ngForm](https://img-blog.csdnimg.cn/direct/332a6315ec8a41ea9f97d6fac88b9813.png)


![[Angular 基础] - routing 路由(上)](https://img-blog.csdnimg.cn/direct/0862fac81e64416f8849a5b85bdbe822.gif#pic_center)




![[Angular] 笔记 19:路由参数](https://img-blog.csdnimg.cn/direct/c4779e2ff2ac464189ca39dca4f57d2a.png)



![[Angular] 笔记 25:指令](https://img-blog.csdnimg.cn/direct/159bb61641c345cb89fca6ce3c8f9a18.png)

![[Angular 基础] - service 服务](https://img-blog.csdnimg.cn/direct/d7f5438e566e47cbbac41f981fd28f38.png)
![[Angular 基础] - Observable](https://img-blog.csdnimg.cn/direct/e4ce57aaafc44fc6910e3f3ed00f9f6f.png)




![[Angular 基础] - 视图封装 局部引用 父子组件中内容传递](https://img-blog.csdnimg.cn/direct/a131060759b049d79c48ba20ebf37490.png)

![[Angular] 笔记 3:ngIf](https://img-blog.csdnimg.cn/direct/396796d0f17b44e4a2796dfcaad152c7.png)




![[Angular 基础] - 自定义事件 自定义属性](https://img-blog.csdnimg.cn/direct/9215201f46504385a873c2d24f73bc37.gif#pic_center)

![[Angular] 笔记 11:可观察对象(Observable)](https://img-blog.csdnimg.cn/direct/1ddde1a6f1f747a5bd3a6f1def55ea1d.png)

































![[Angular] 笔记 10:服务与依赖注入](https://img-blog.csdnimg.cn/direct/c5f4e7938b7a48cd999fdb21660c4127.png)

![[Angular 基础] - 指令(directives)](https://img-blog.csdnimg.cn/direct/1801a18ad0fe4e7e9722b308055506e3.png)







![[Angular 基础] - 表单:响应式表单](https://img-blog.csdnimg.cn/direct/adb473c37470445a8a24f3c2434b4293.gif#pic_center)